반응형
캐시(Cache)란?
자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소
캐시는 캐시의 접근 시간에 비해 원래 데이터를 접근하는 시간이 오래 걸리는 경우 사용
캐시는 저장 공간이 작고 비용이 비싼 대신 빠른 성능을 제공
요약
캐시란 이전의 요청과 동일한 요청이 들어오면 복잡한 작업을 수행해서 결과를 보여주는 대신, 이미 보관된 결과를 바로 돌려주는 방식을 말한다.
캐시의 등장 배경
무어의 법칙(Moore's law)
반도체 집적회로의 성능이 24개월마다 2배로 증가한다는 법칙이다.
무어의 법칙에 의해 CPU의 처리속도는 급격하게 증가하였지만, 메모리 접근 속도는 그러지 못했습니다.
연산의 속도는 빠르지만, 연산에 필요한 데이터가 오는 속도가 느리기 때문에 CPU의 성능을 모두 내지 못했습니다.
이러한 부분을 극복하기 위해 캐시(Cache)가 등장했습니다.
캐시를 사용하기 좋은 상황
반복적으로 동일한 결과를 돌려주는 경우 (이미지나 썸네일 등)
각 작업의 시간이 오래 걸리거나 서버에 부담을 주는 경우 (외부 API / DB 데이터 호출 등)
캐시 적중과 미적중
캐시 적중(cache hit)
캐시에 요청이 도착했을 때, 대응하는 데이터나 값이 있는 경우
캐시 미적중(cache miss)
캐시에 요청이 도착했을 때, 대응하는 데이터나 값이 없는 경우
원래의 서버로 전달됨

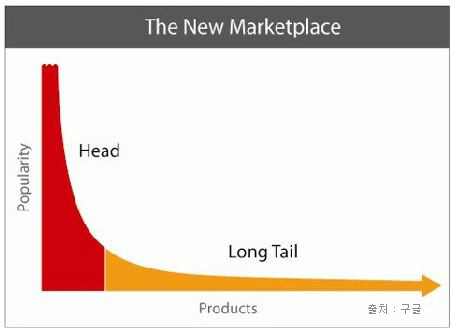
Long Tail 법칙
20%의 요구가 시스템 리소스의 대부분을 잡아먹는다는 법칙

자주 사용되는 20%의 기능에 캐시를 이용하면 리소스 사용량을 대폭 줄일 수 있어, 시스템의 성능을 대폭 향상 시킬 수 있다.
참고 자료
https://deviousnetworks.blogspot.com/2017/04/ltm-http-caching.html
LTM HTTP Caching
F5 LTM Cache
deviousnetworks.blogspot.com
https://ko.wikipedia.org/wiki/%EC%BA%90%EC%8B%9C
캐시 - 위키백과, 우리 모두의 백과사전
동적 CPU 메모리 캐시 그림 캐시(cache, 문화어: 캐쉬, 고속완충기, 고속완충기억기)는 컴퓨터 과학에서 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다. 캐시는 캐시의 접근 시간에 비해 원
ko.wikipedia.org
https://mangkyu.tistory.com/69
[Server] Cache(캐시)란?
1. 캐시(Cache)란? [ Cache ] Cache란 자주 사용하는 데이터나 값을 미리 복사해 놓는 임시 장소를 가리킨다. 아래와 같은 저장공간 계층 구조에서 확인할 수 있듯이, 캐시는 저장 공간이 작고 비용이
mangkyu.tistory.com
반응형