반응형
Grid란?
Flex가 한 방향 레이아웃 시스템(1차원)이라면 Grid는 두 방향(가로-세로) 레이아웃 시스템(2차원)이다.
Flex도 충분히 좋은 기술이지만, 좀 더 복잡한 레이아웃을 위해 CSS Grid를 사용할 수 있다.

Grid의 구조
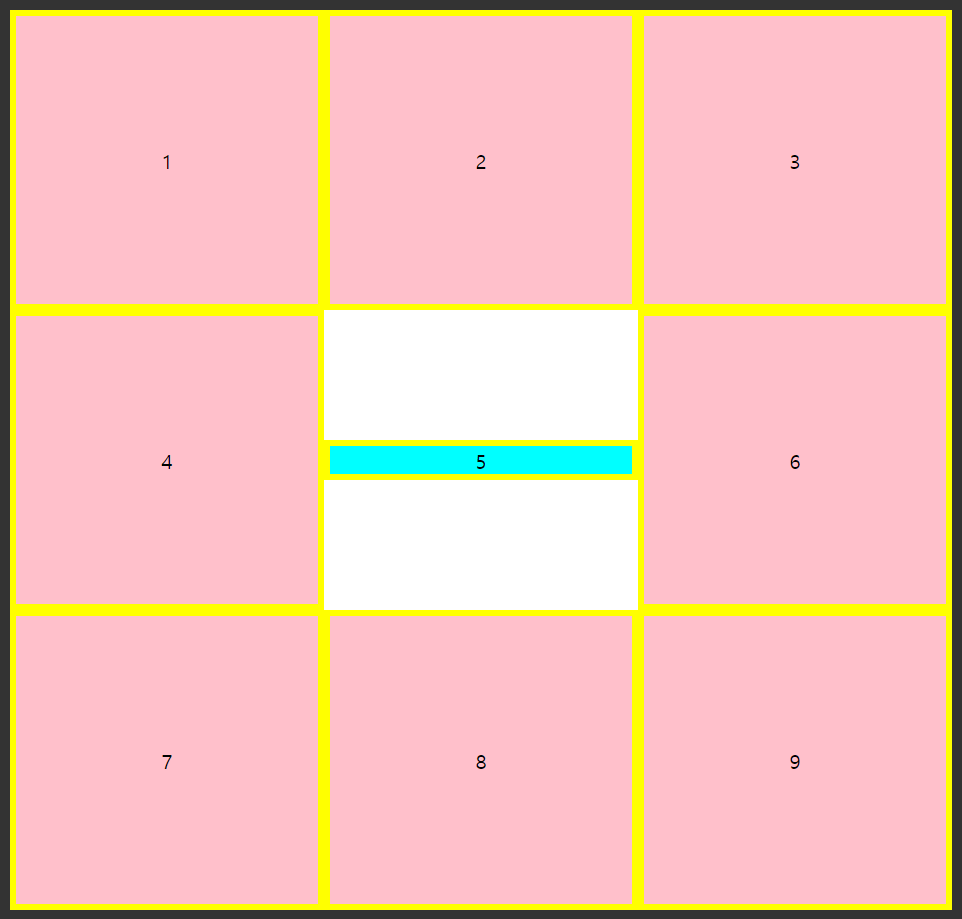
부모 요소와 자식 요소로 구분된다.
부모 요소를 Grid Container(그리드 컨테이너), 자식 요소를 Grid Item(그리드 아이템)라고 부른다.
"부모(컨테이너)는 Grid의 영향을 받는 전체 공간을 의미하고, 설정된 속성에 따라 각각의 자식(아이템)들이 배치된다."
<div class="container"> <!-- 부모(컨테이너) -->
<div class="item">1</div> <!-- 자식(아이템) -->
<div class="item">2</div> <!-- 자식(아이템) -->
<div class="item">3</div> <!-- 자식(아이템) -->
<div class="item">4</div> <!-- 자식(아이템) -->
<div class="item">5</div> <!-- 자식(아이템) -->
<div class="item">6</div> <!-- 자식(아이템) -->
<div class="item">7</div> <!-- 자식(아이템) -->
<div class="item">8</div> <!-- 자식(아이템) -->
<div class="item">9</div> <!-- 자식(아이템) -->
</div>Grid의 속성
- 부모(컨테이너)에 적용하는 속성
- 자식(아이템)에 적용하는 속성
Grid 부모(컨테이너)에 적용하는 속성
grid 컨테이너 설정 display: grid
.container {
display: grid;
/* display: inline-grid; */
}아이템들이 block 요소라면 display: grid; 이 한 줄 만으로는 딱히 변화가 없다.
inline-grid는 block, inline-block의 관계와 비슷하다.
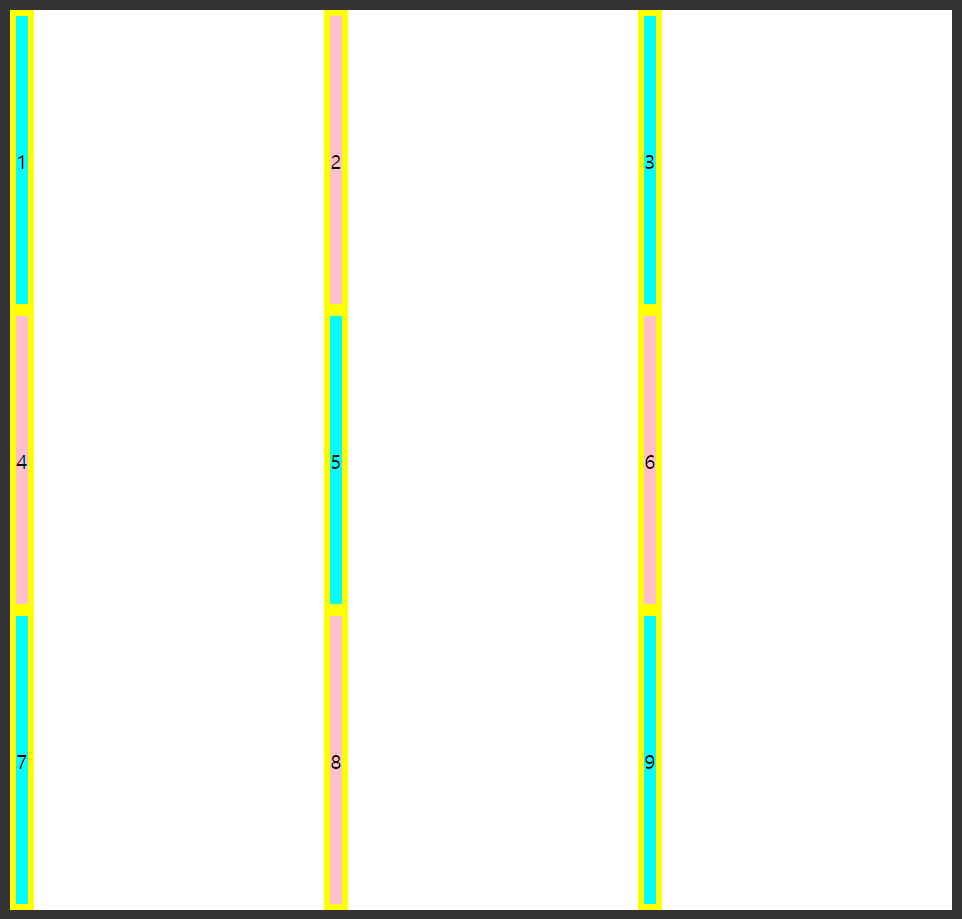
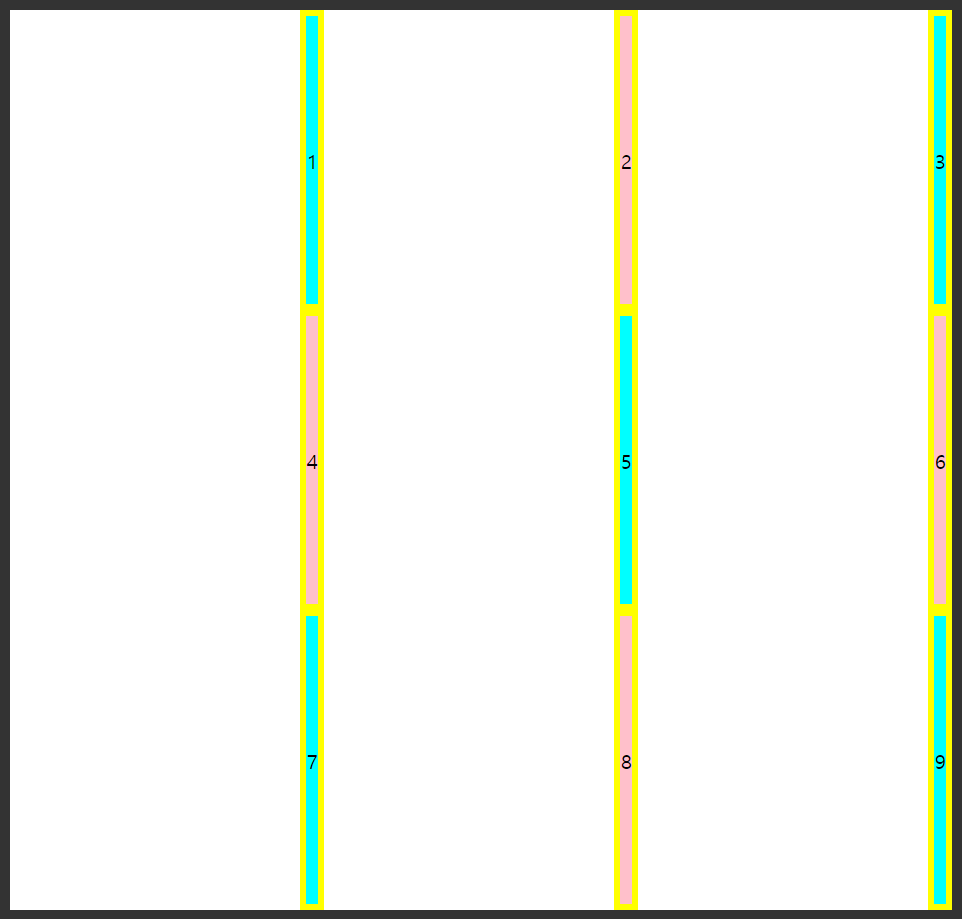
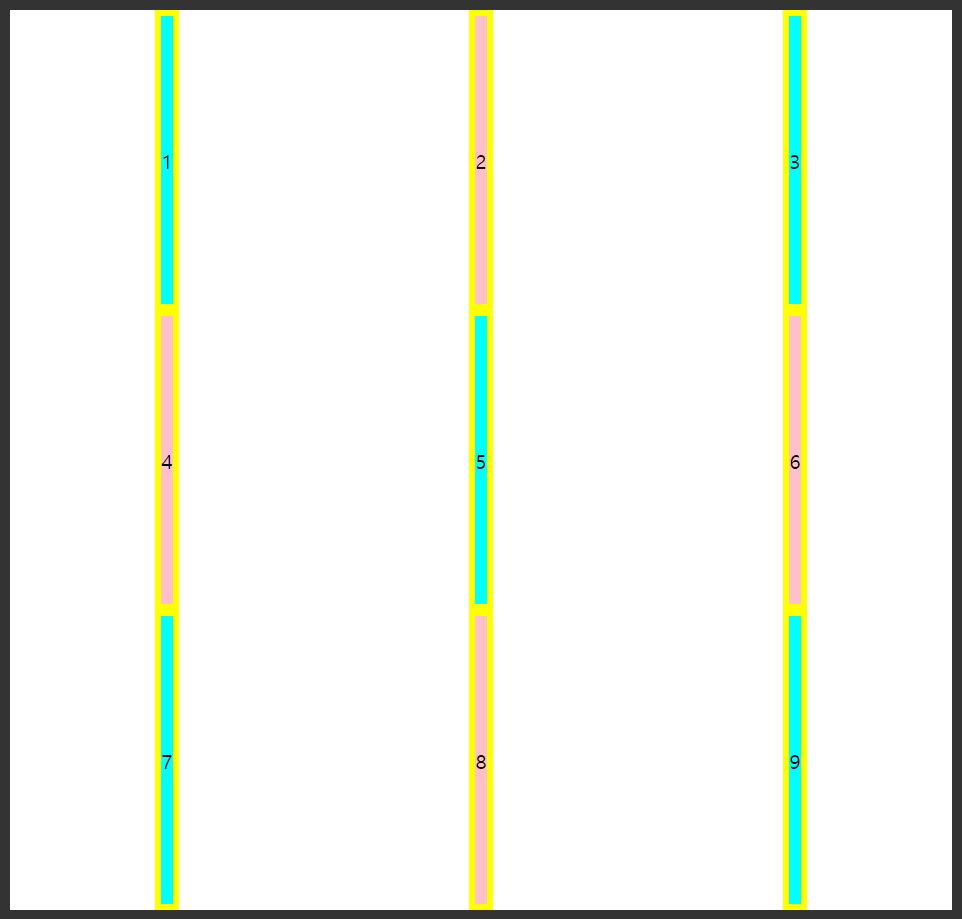
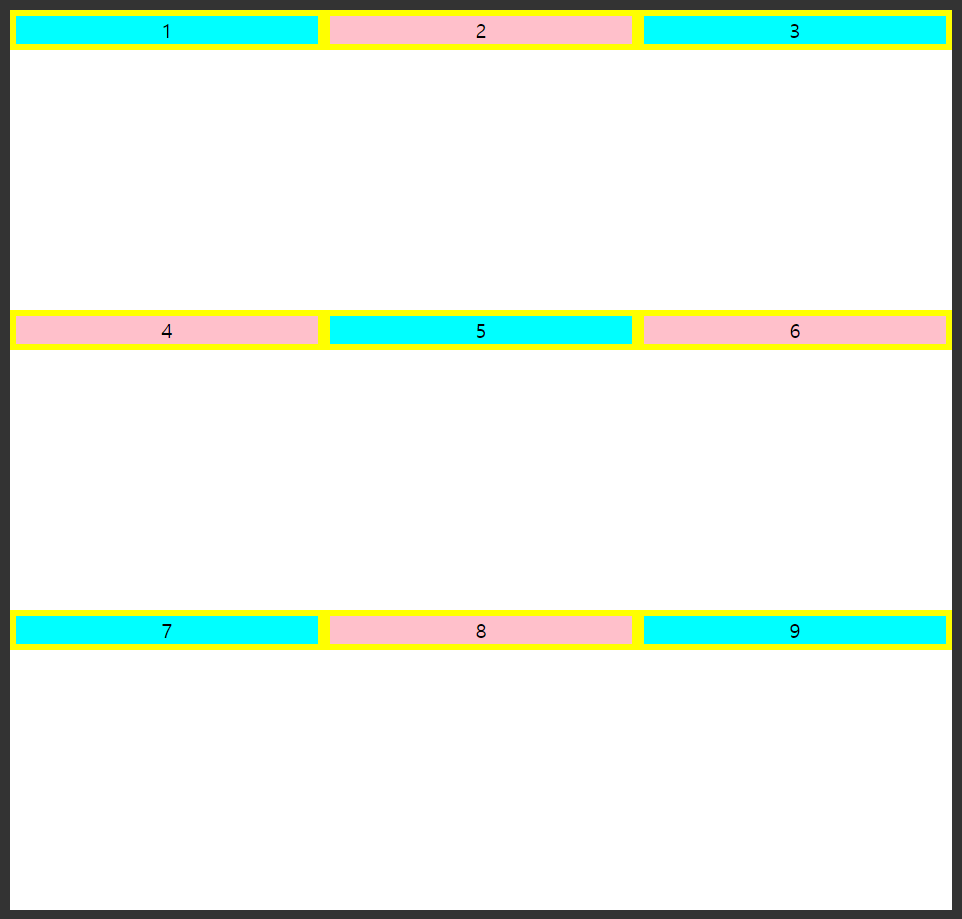
그리드 형태 정의 grid-template-rows / grid-template-columns
부모(컨테이너)의 행(column)과 열(row)의 트랙(track)의 크기를 지정해주는 속성
.container {
grid-template-columns: 100px 200px 500px;
/* 행에서 배치(100px, 200px, 500px) */
grid-template-columns: 1fr 1fr 1fr 1fr;
/* 행에서 배치(1fr, 1fr, 1fr, 1fr) */
grid-template-columns: repeat(4, 1fr);
/* 위와 동일 repeat() 함수 */
grid-template-rows: 100px 200px 500px;
/* 열에서 배치(100px, 200px, 500px) */
grid-template-rows: 1fr 1fr 1fr 1fr;
/* 열에서 배치(1fr, 1fr, 1fr, 1fr) */
grid-template-rows: repeat(4, 1fr);
/* 위와 동일 repeat() 함수 */
}



repeat 함수
repeat은 반복되는 값을 자동으로 처리하는 함수
repeat(반복 횟수, 반복 값)
→ repeat(4, 1fr)은 1fr 1fr 1fr 1fr와 동일
minmax 함수
최솟값과 최댓값을 지정할 수 있는 함수
minmax(최솟값, 최댓값)
→ minmax(100px, auto)는 최소 100px 확보하고 자동으로(auto) 확장
.container {
grid-template-columns: repeat(3, 1fr);
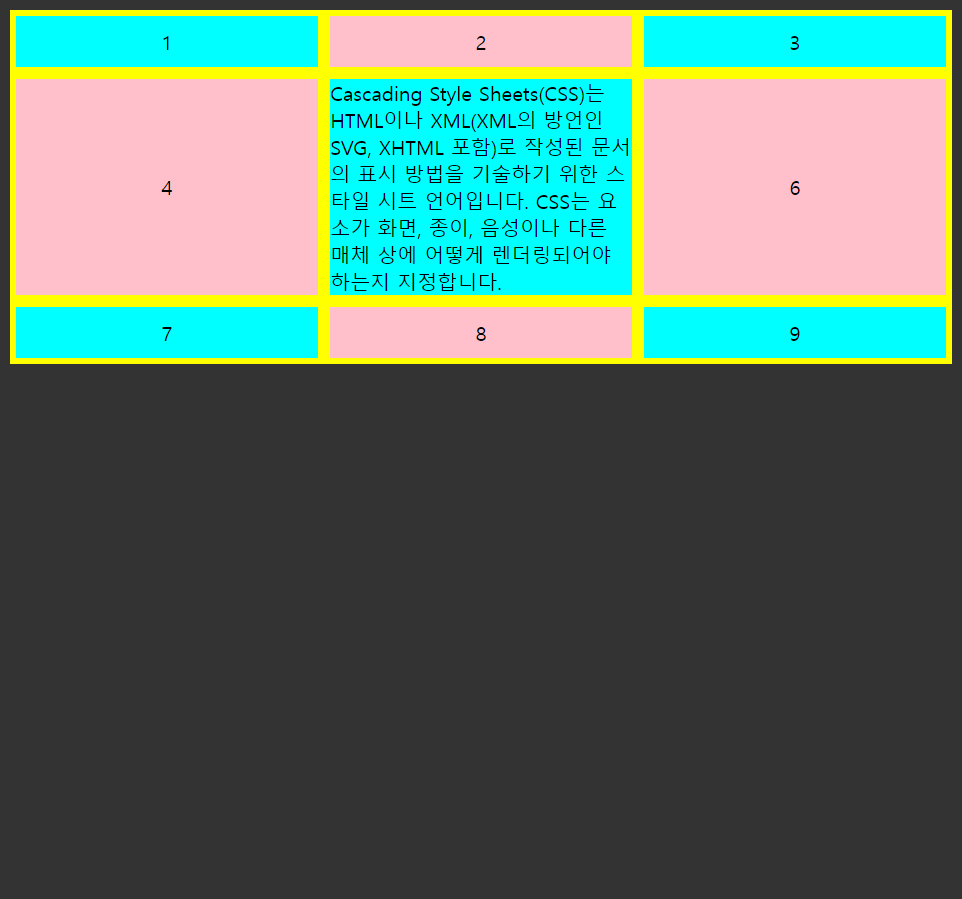
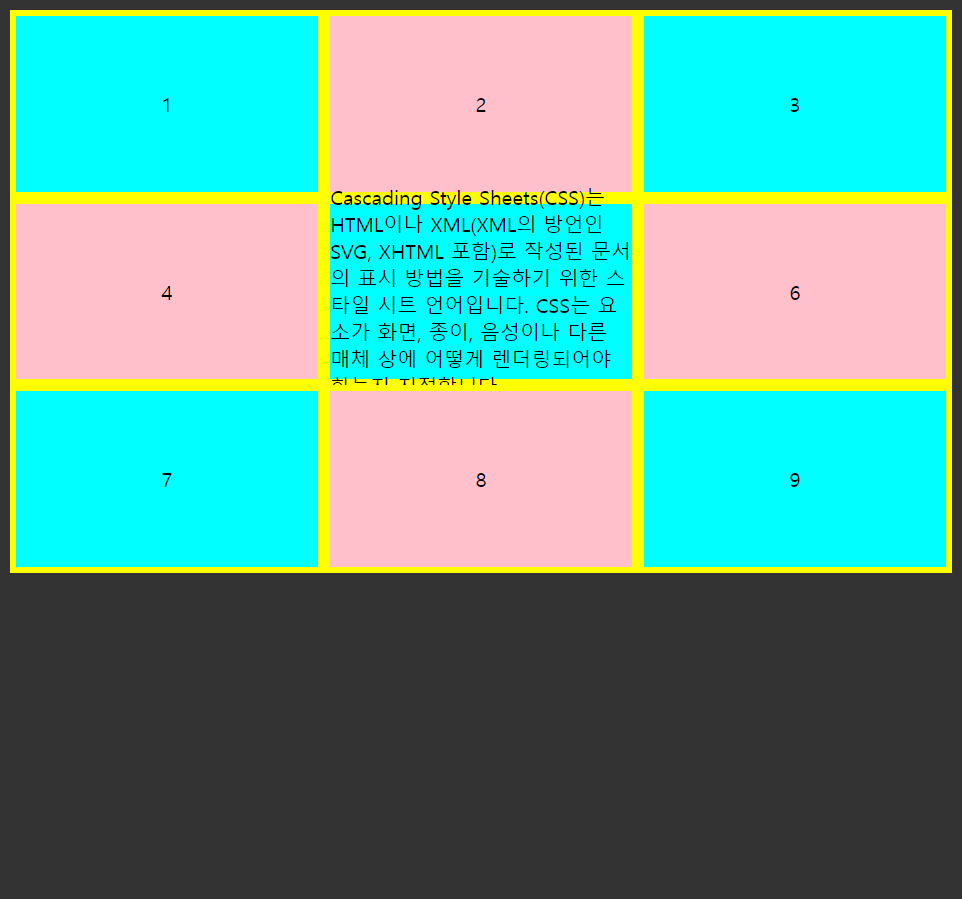
grid-template-rows: repeat(3, minmax(50px, auto));
/* grid-template-rows: repeat(3, minmax(50px, 150px)); */
}

auto-fill / auto-fit
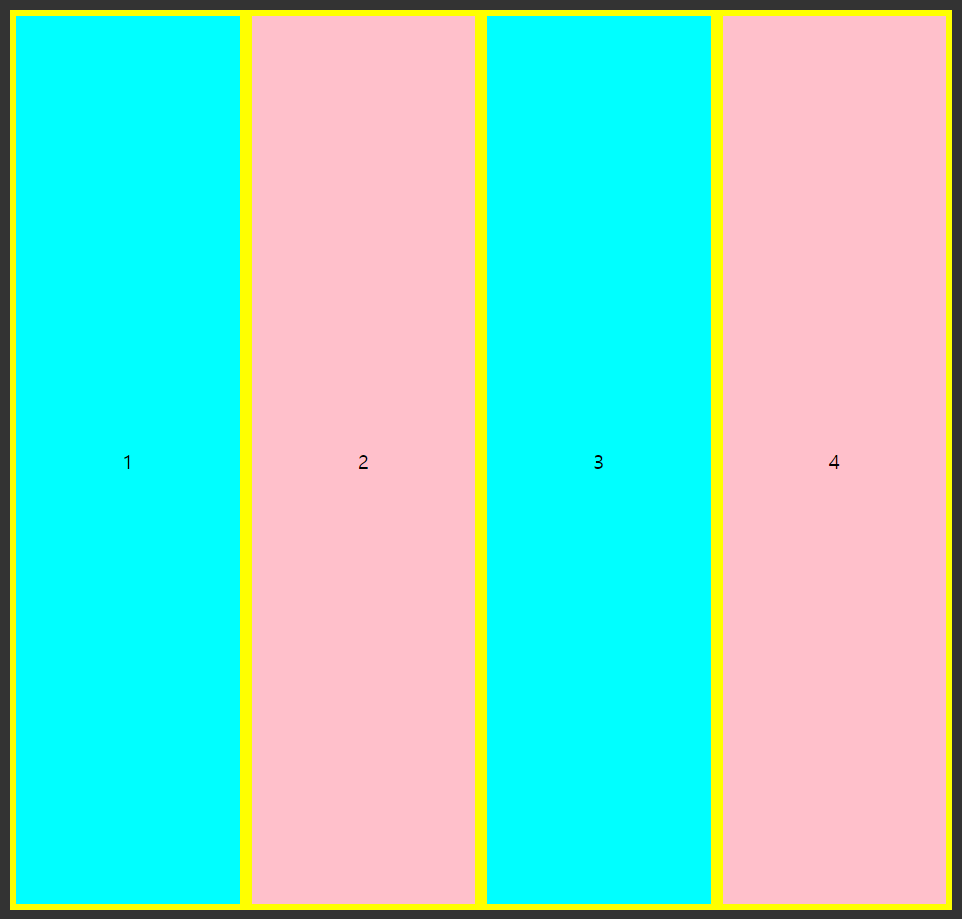
auto-fill과 auto-fit은 column(행)의 개수를 미리 정하지 않고 설정된 너비가 허용하는 한 최대한 셀을 채워줌
auto-fill과 auto-fit의 차이는 아래와 같다
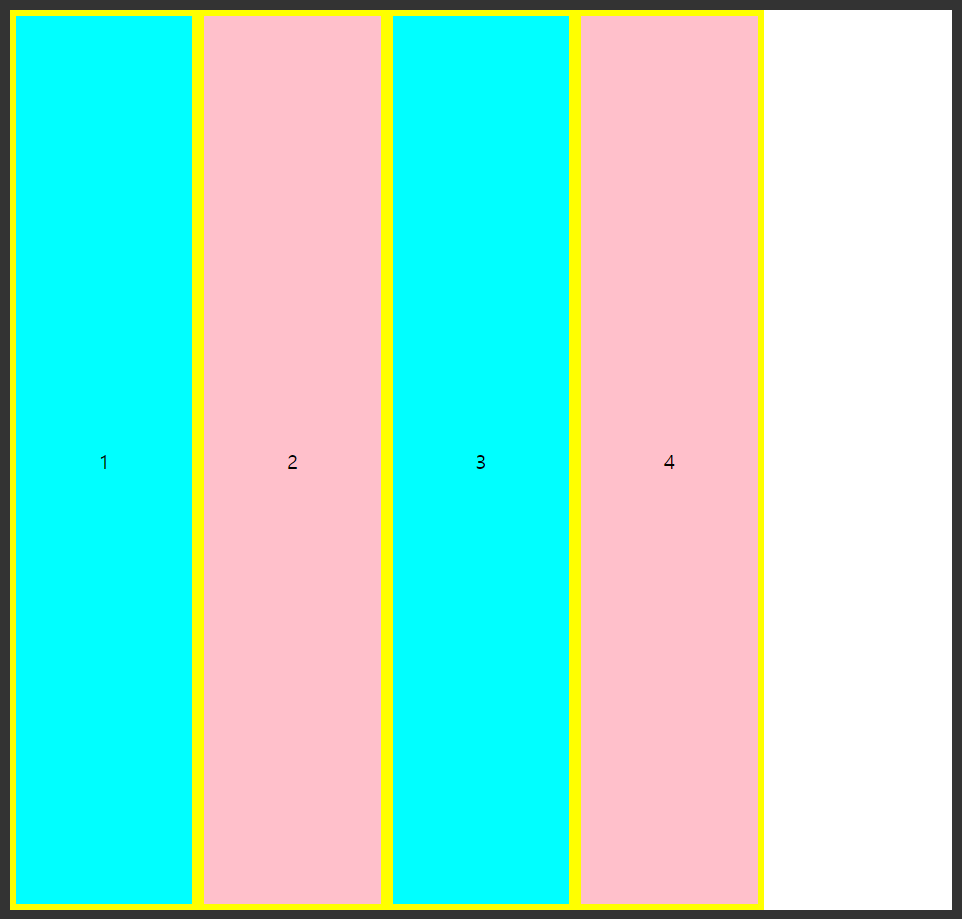
grid-template-columns: repeat(auto-fit, minmax(20%, auto)); 를 적용하였을 때
auto-fill은 20%를 공간을 남게 되고,
auto-fit은 남는 공간을 채운다.


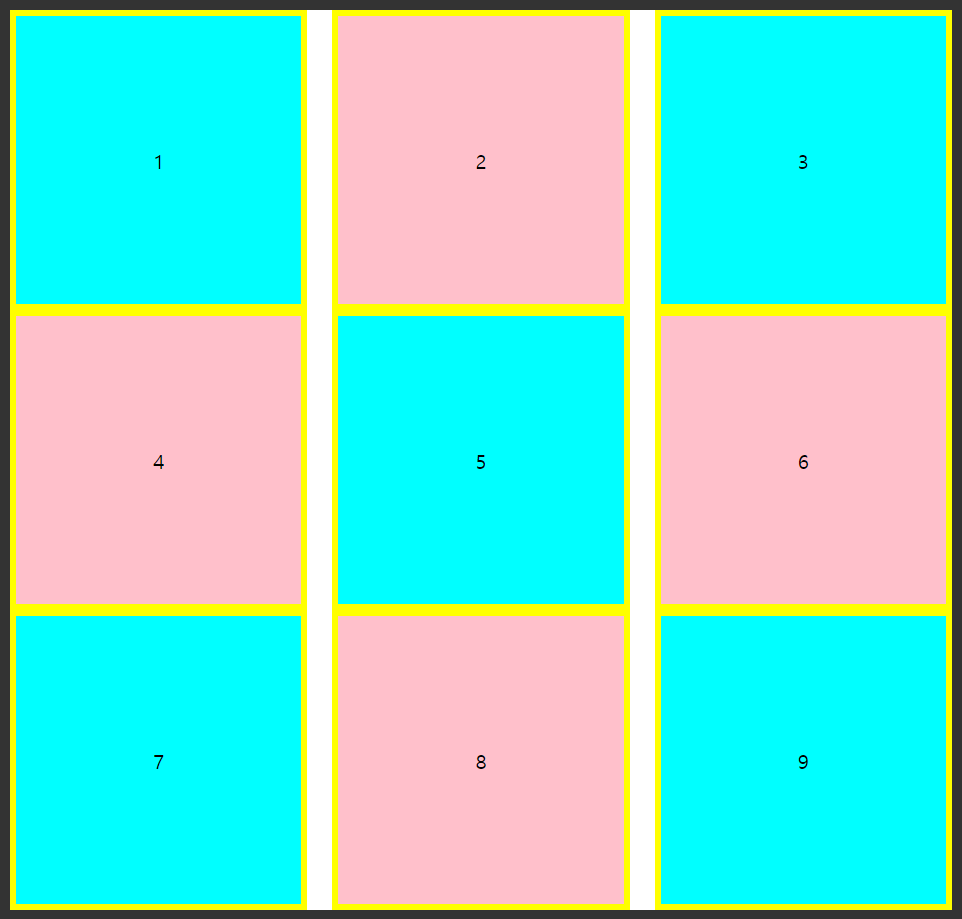
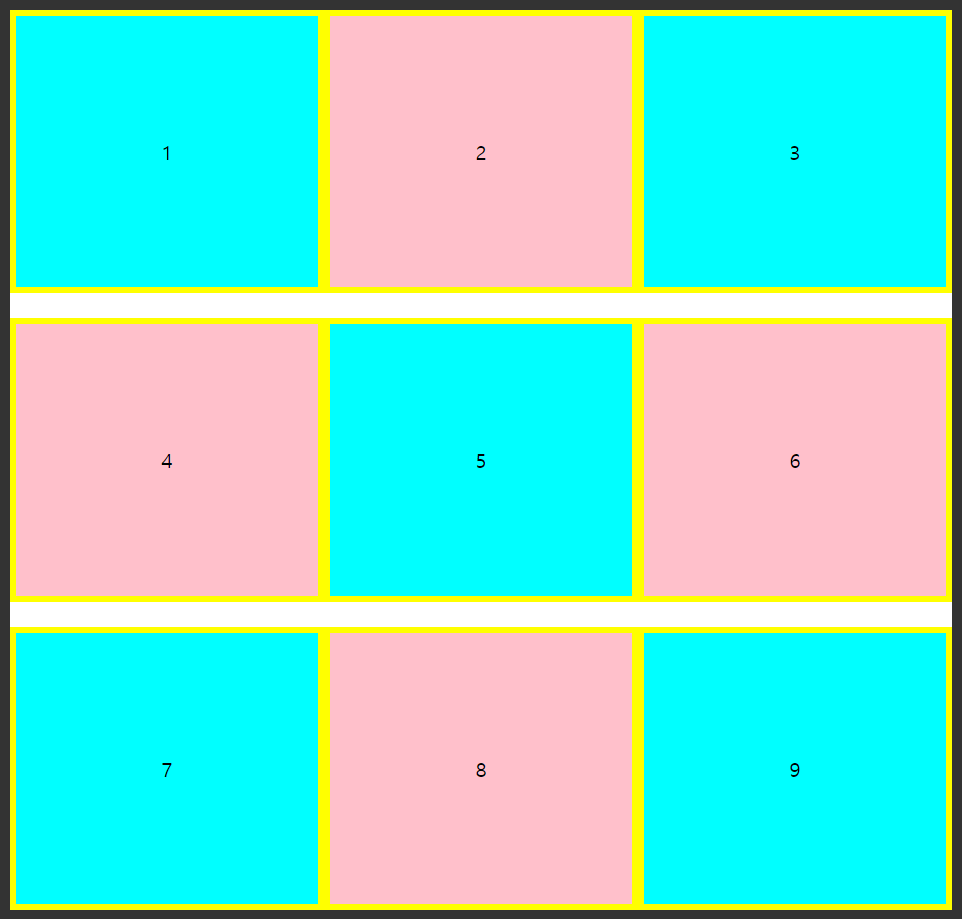
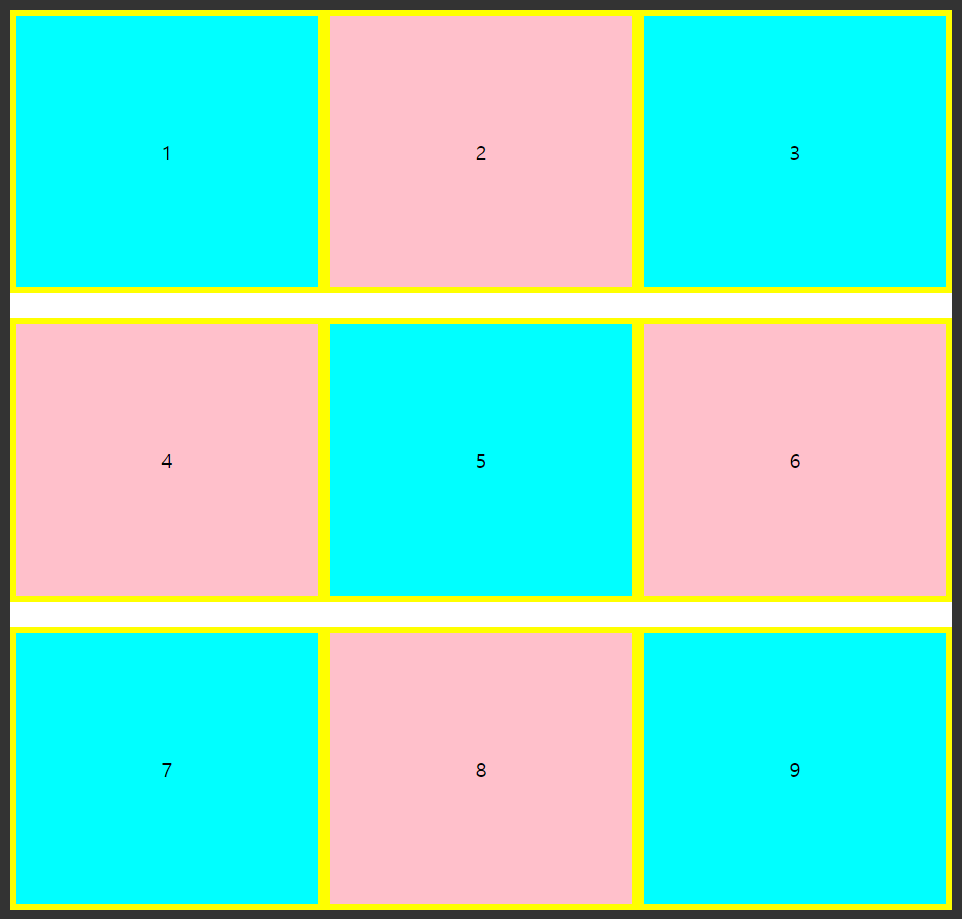
간격 지정 row-gap / column-gap / gap
grid(그리드) 셀 사이의 간격을 설정
column-gap : column의 간격을 지정
row-gap : row의 간격을 지정
gap (row값 column값) : row, column의 간격을 지정
gap: (10px) → row, column 둘 다 10px로 지정



암시적으로 크기를 지정 grid-auto-columns / grid-auto-rows
통제를 벗어난 위치에 있는 트랙의 크기를 지정하는 속성
"통제를 벗어난"
grid-template-rows : 통제된 rows으로 표현하고 그 외에 rows는 통제를 벗어난 의미이다.
.container{
grid-template-rows: repeat(3, minmax(50px, auto));
}위에서 보았던 코드는 repeat으로 개수를 지정해주어야 했다.
.container {
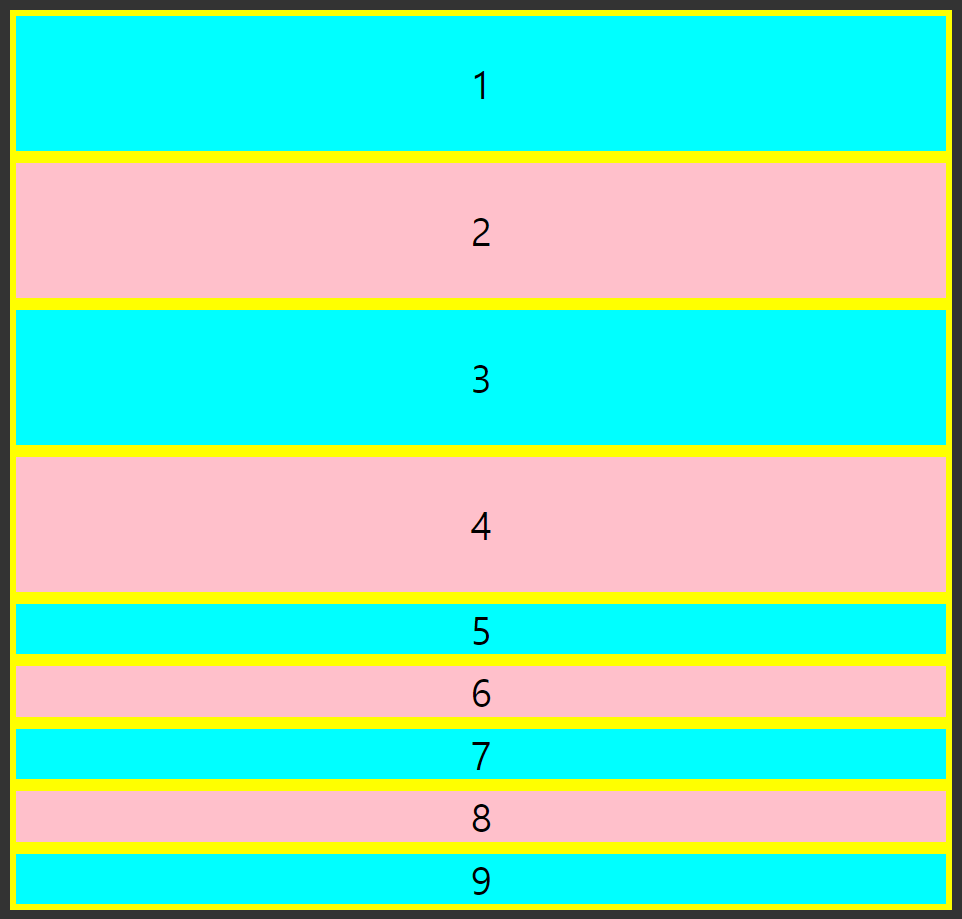
grid-auto-rows: minmax(50px, auto);
}grid-auto-rows를 사용하면 통제를 벗어난 열에 대해서 알아서 min, max값을 지정할 수 있다.
가로 방향 정렬 justify-items
아이템들을 가로(row축) 방향으로 정렬
.container {
justify-items: stretch; /* 기본값 */
justify-items: start; /* 시작점으로 정렬 */
justify-items: center; /* 가운데로 정렬 */
justify-items: end; /* 끝점으로 정렬 */
}



세로 방향 정렬 align-items
아이템들을 세로(column축) 방향으로 정렬
.container {
align-items: stretch; /* 기본값 */
align-items: start; /* 시작점으로 정렬 */
align-items: center; /* 가운데로 정렬 */
align-items: end; /* 끝점으로 정렬 */
}



가로 및 세로 방향 정렬 place-items
align-items와 justify-items를 같이 적용할 수 있는 속성
place-items: align-items justify-items;
→ place-items: center start;
하나의 값만 쓰면 두 속성 모두에 적용
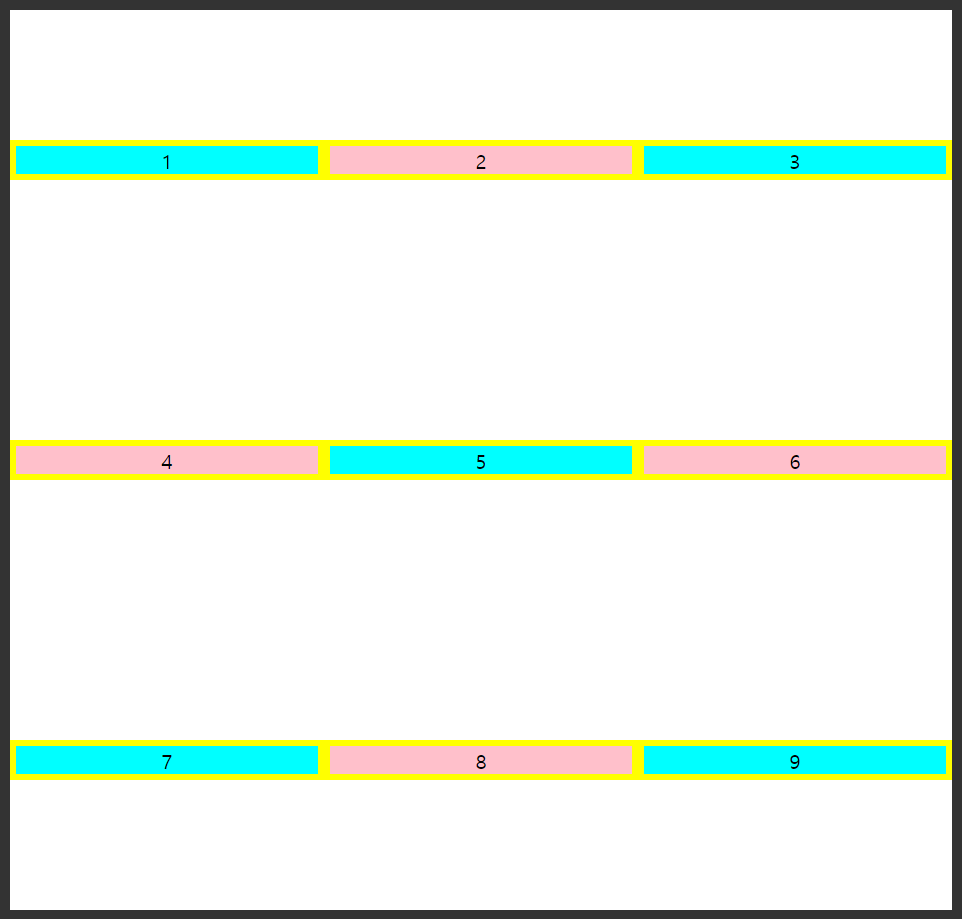
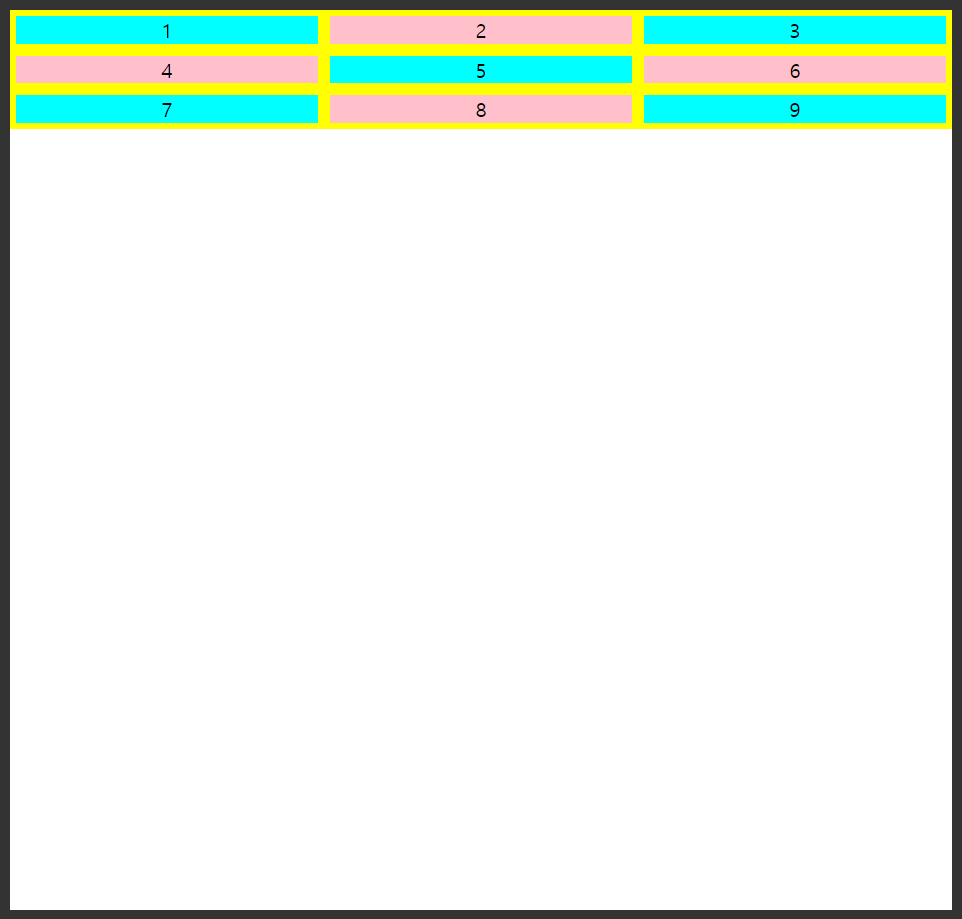
아이템 그룹 가로 정렬 justify-content
(컨테이너 너비 > 아이템들 모두의 너비) 일때 아이템들을 통째로 정렬
.container {
justify-content: stretch;
/* justify-content: start; */
/* justify-content: center; */
/* justify-content: end; */
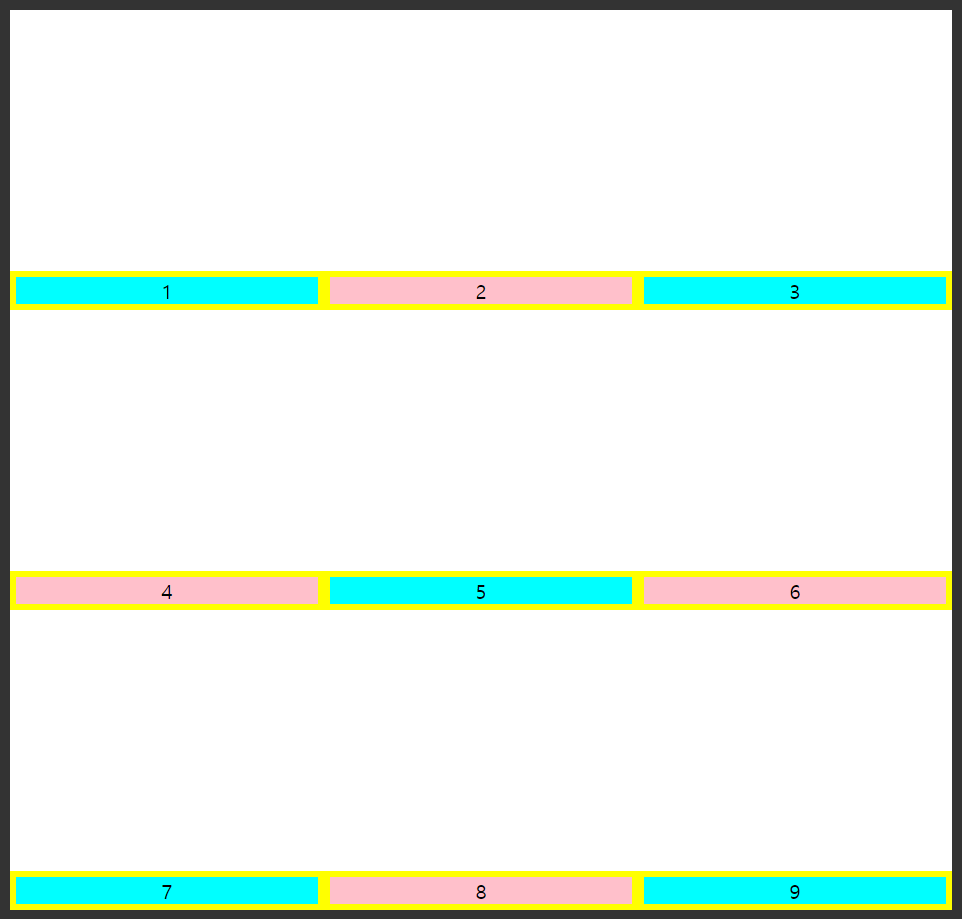
/* justify-content: space-between; */
/* justify-content: space-around; */
/* justify-content: space-evenly; */
}


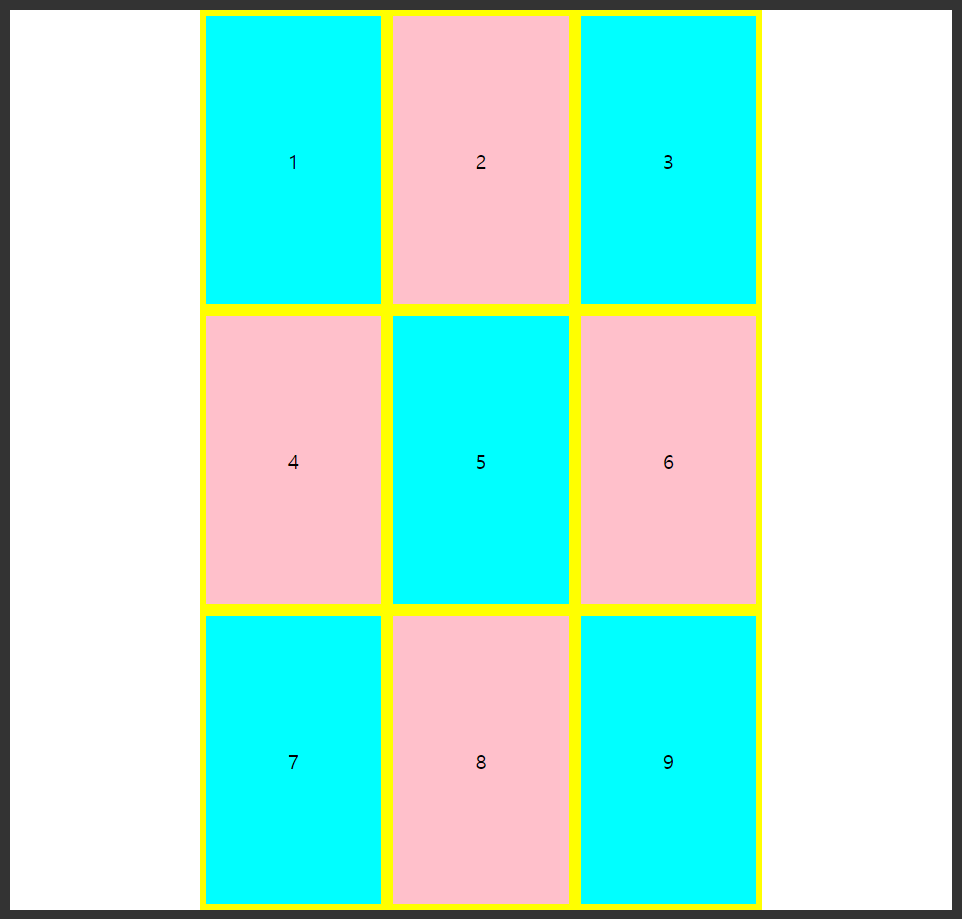
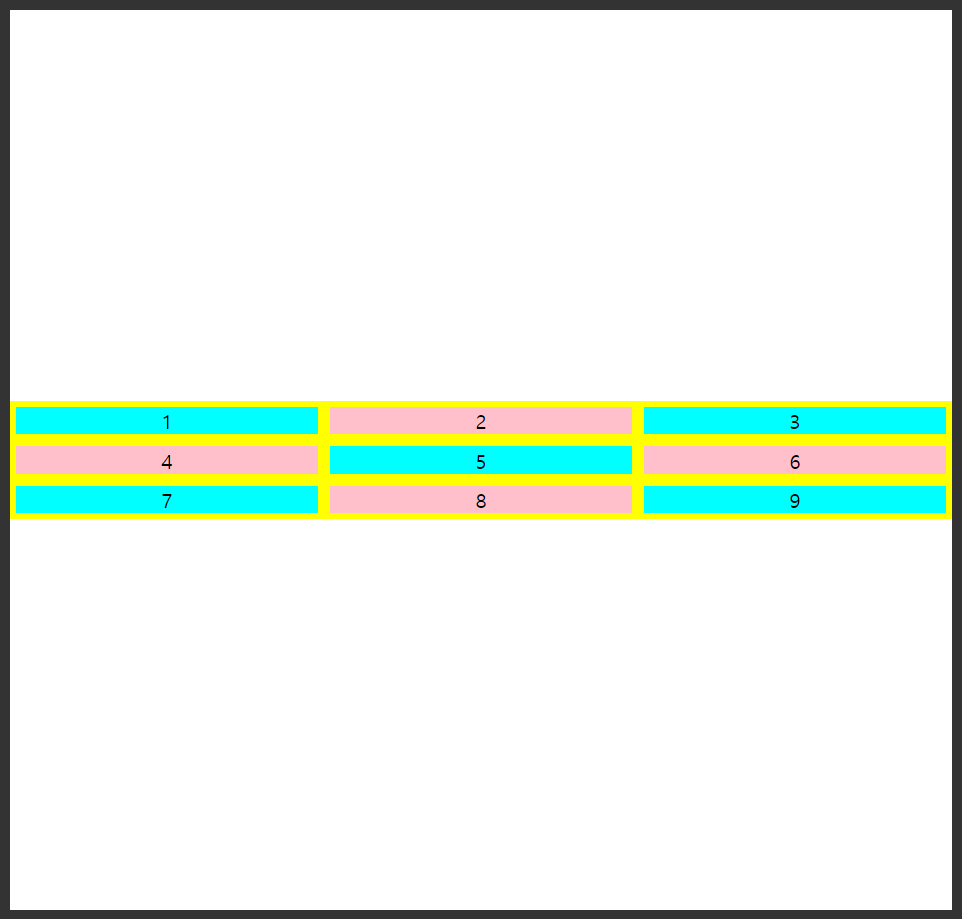
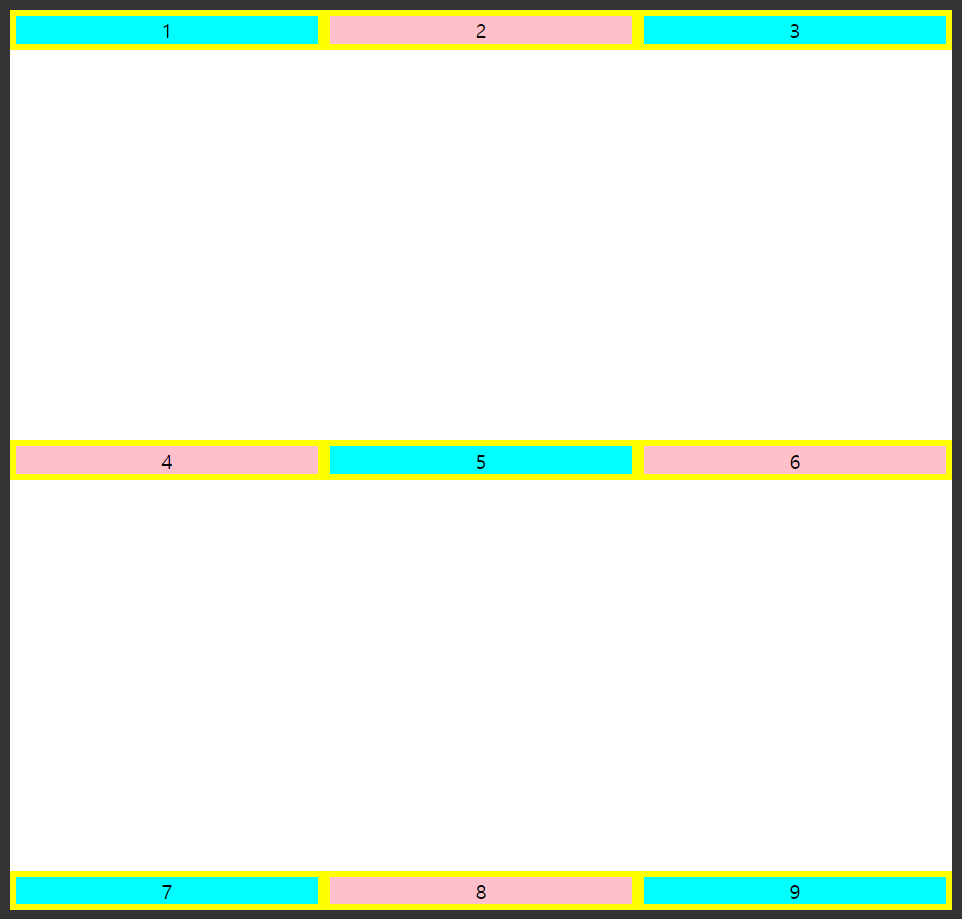
아이템 그룹 세로 정렬 align-content
(컨테이너 높이 > 아이템들 모두의 높이) 일때 아이템들을 통째로 정렬
.container {
align-content: stretch;
/* align-content: start; */
/* align-content: center; */
/* align-content: end; */
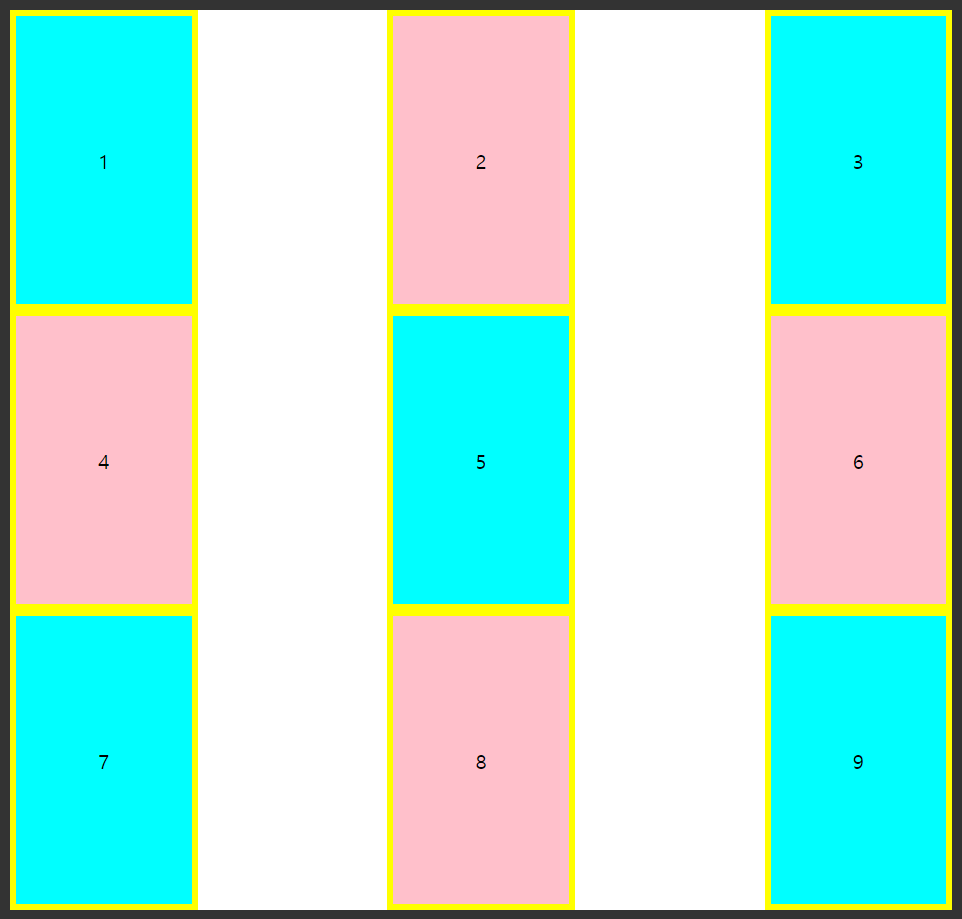
/* align-content: space-between; */
/* align-content: space-around; */
/* align-content: space-evenly; */
}


가로 그룹 및 새로 그룹 정렬 place-content
align-content와 justify-content를 같이 적용할 수 있는 속성
place-content: align-content justify-content;
→ place-content: center start;
하나의 값만 쓰면 두 속성 모두에 적용
Grid 자식(아이템)에 적용하는 속성
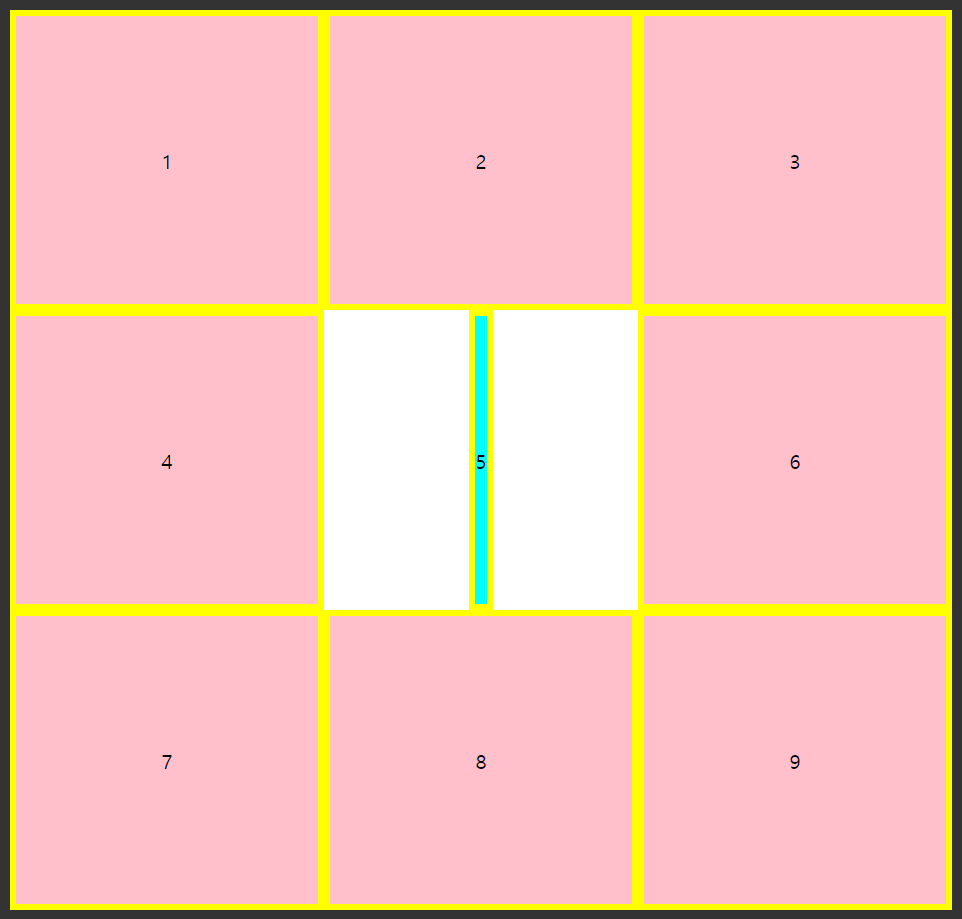
각 셀의 영역 지정 grid-column -- / grid-row --
각 셀의 영역을 지정하는 속성

위 빨간 영역을 코드로 나타내면 아래와 같다.
.item:nth-child(1) {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}위 아래 코드는 동일하다.
.item:nth-child(1) {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
영역 이름으로 그리드 정의 grid-template-areas
각 영역 (Grid Area)에 이름을 붙이고, 그 이름을 이용해서 배치하는 방법

아래의 형태로 차지하는 셀의 개수만큼 해당 위치에 이름을 적어서 사용할 수 있다.
빈칸은 마침표 또는 'none'을 사용하면 된다.
.container {
grid-template-areas:
"header header header"
" a main b "
" . . . "
"footer footer footer";
}
자동 배치 grid-auto-flow
아이템이 자동 배치되는 흐름을 결정하는 속성
grid-auto-flow: dense;
dense는 기본적으로 빈 셀을 채우는 알고리즘이며, row와 column에 따라 기준이 달라진다.
개별 아이템 정렬 -self
개별 아이템 정렬에는 align-self(세로 축)와 justify-self(가로 축)가 있다.


가로 및 새로 개별 아이템 정렬 place-self
align-self와 justify-self를 같이 쓸 수 있는 단축 속성
place-self: align-self justify-self;
→ place-self: center start;
하나의 값만 쓰면 두 속성 모두에 적용
배치 순서 order
각 아이템들의 시각적 나열 순서를 결정하는 속성
.item:nth-child(1) { order: 2; }
.item:nth-child(2) { order: 3; }
.item:nth-child(3) { order: 1; }
참고 자료
https://studiomeal.com/archives/533
이번에야말로 CSS Grid를 익혀보자
이 포스트에는 실제 코드가 적용된 부분들이 있으므로, 해당 기능을 잘 지원하는 최신 웹 브라우저로 보시는게 좋습니다. (대충 인터넷 익스플로러로만 안보면 된다는 이야기) 이 튜토리얼은 “
studiomeal.com
반응형
