반응형
Visual Studio Code에서 Markdown 보는 방법
VS code, Palette창에 Markdown: Open Preview to the Side를 검색하면 볼 수 있다.
Palette창은 'Ctrl+Shift+P' or 'F1' 단축키로 확인 가능하다.
Markdown: Open Preview to the Side의 기본 단축키는 Ctrl + k 입력 후 v 입력하면 된다.


Preview README.md명으로 파일이 열리고 Markdown으로 작성된 파일 확인 가능하다.
GitHub Page에서 직접 작성
GitHub Repository에 있는 수정 기능과 Preview 기능을 활용하여 변경 가능하다.
작성과 수정이 가능하다


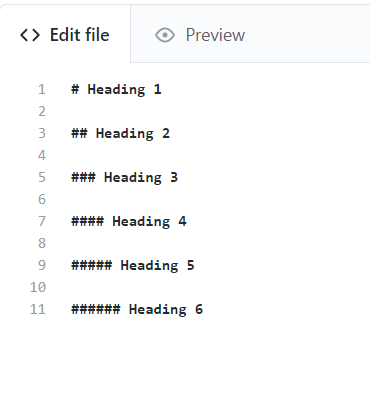
버튼을 클릭하면 아래와 같은 창이 나온다.

Markdown 형식으로 작성 후 Preview 클릭 시 확인 가능하다.


원격 저장소에서 수정이 된것이기 때문에 로컬 컴퓨터엔 수정이 되어 있지 않다.
git pull <remote> <branch> 명령어로 로컬 파일을 원격 저장소와 동일하게 변경할 수 있다.

반응형