반응형
결과
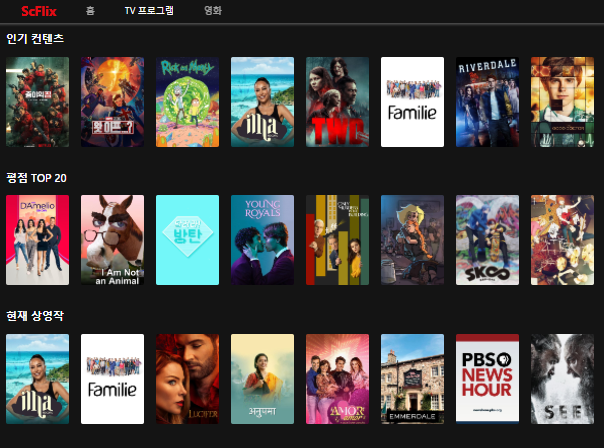
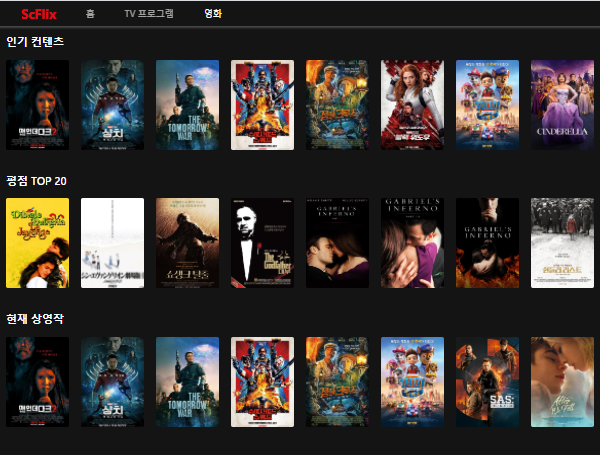
[ 홈 / TV 프로그램 / 영화 ] Page에 데이터를 출력하였다.
제목, 날짜, 평점은 포스터 이미지에 hover 상태에만 출력되도록 하였다.




코드 구조

<api.js>
axios.create , axios.get을 통해 반복을 줄임
사용할 api를 함수 형태로 지정
<Routes>
api.js로부터 함수를 불러와 원하는 데이터를 Poster.js에 props 형태로 전달
<Poster.js>
데이터를 화면에 보여줌
<Loader.js>
API를 불러오는 동안에 보이는 화면
<Section.js>
전체적인 배치를 담당
API
axios를 사용하여 TMDB API를 불러옴
The Movie Database (TMDB)
Welcome. Millions of movies, TV shows and people to discover. Explore now.
www.themoviedb.org
계획
각 영화, TV에 세부 페이지를 만들어 상세 내용을 나타낼 예정이다.
평점을 ★7 이 아닌 ★★★☆☆ (star rating) 형태로 나타낼 예정이다.
느낀 점
Fetch와는 다른 Axios의 편리함과 코드가 간결해짐을 느낄 수 있었다.
이런저런 기능을 추가하고 싶어 져서 너무 과하지 않은 수준에서 여러 가지 시도해볼 생각이다.
코드
https://github.com/ssc9811/scflix-hook
GitHub - ssc9811/scflix-hook
Contribute to ssc9811/scflix-hook development by creating an account on GitHub.
github.com
반응형
