반응형
결과
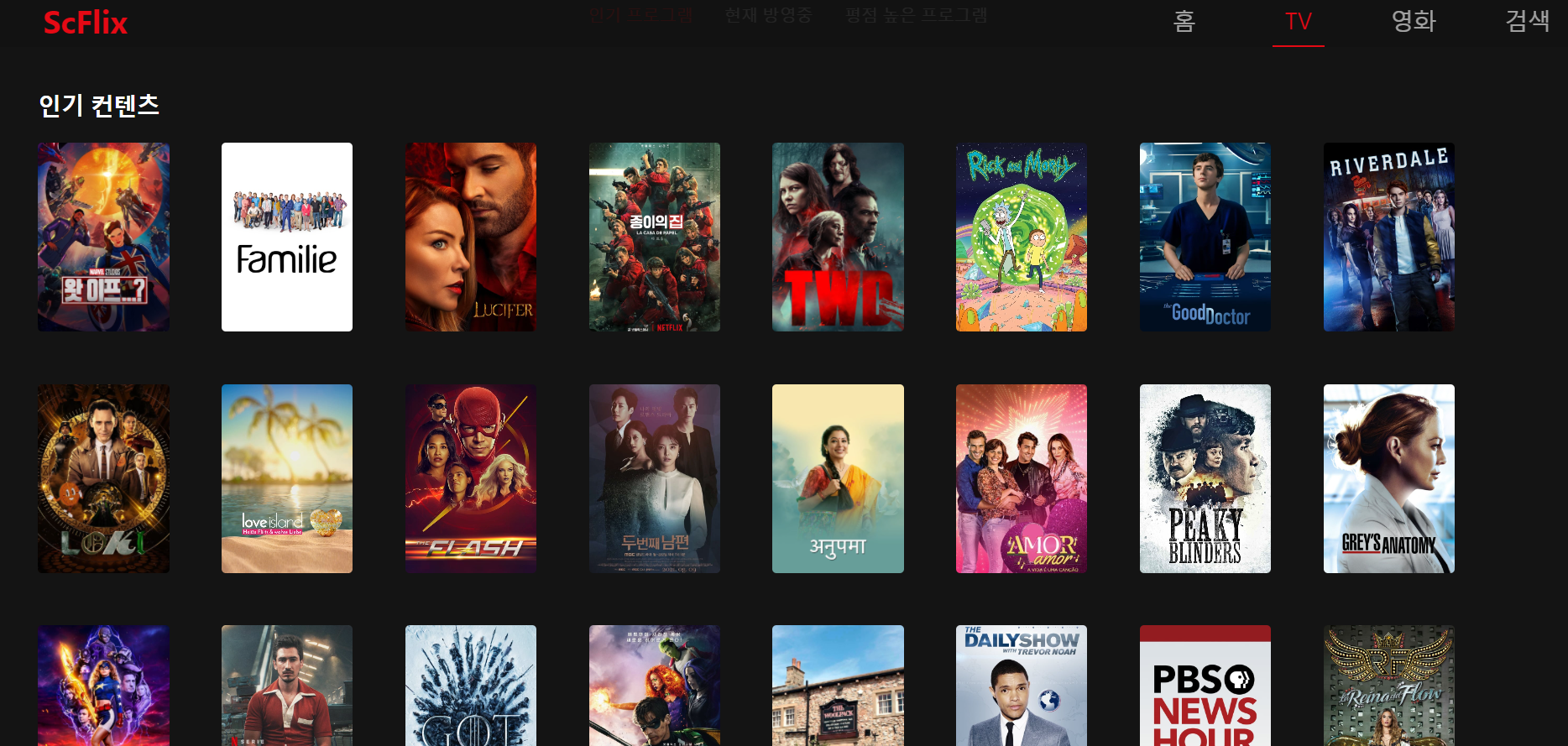
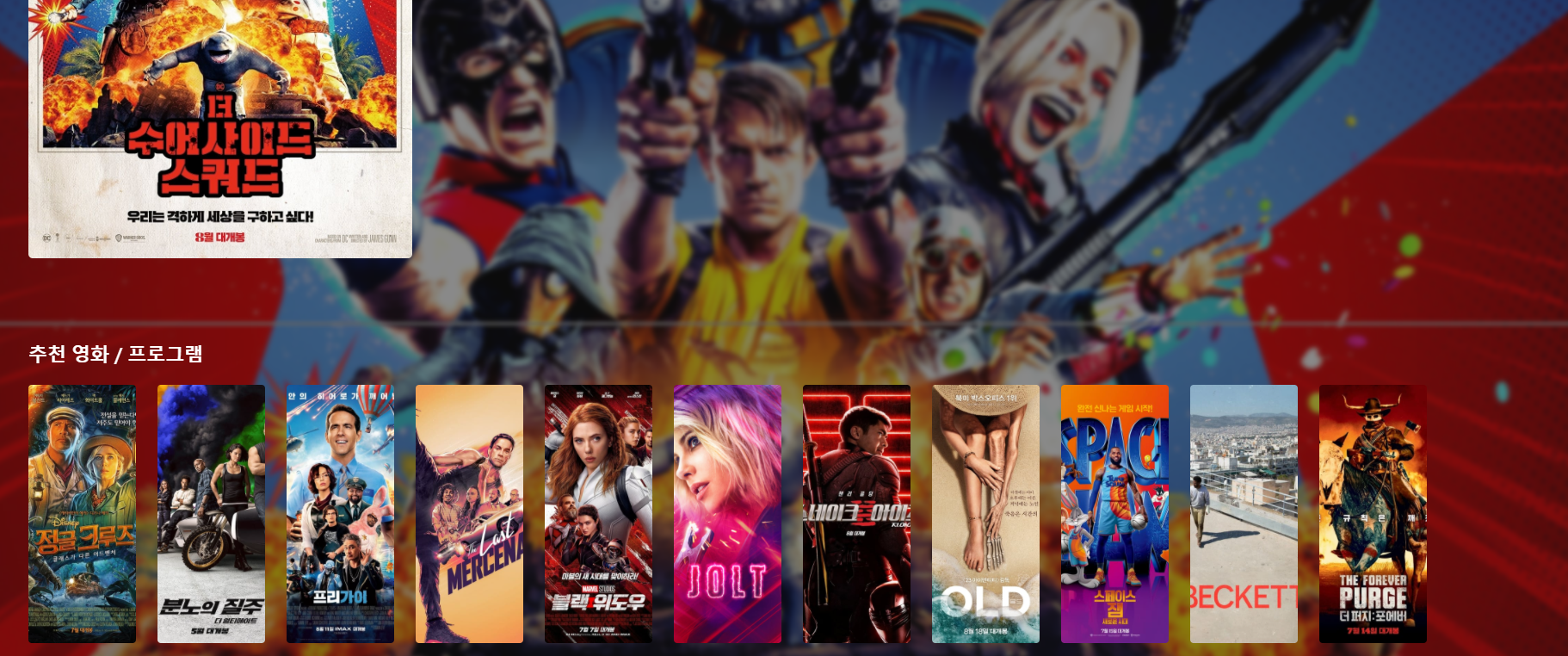
Infinite Scroll 기능을 구현하였다.
Api 데이터에서 해당 [ Tv / 영화 ]와 관련된 추천 영상을 불러와서 출력해주었다.


Infinite Scroll
Tv / 영화 두 곳에서 필요로 하기 때문에 기능이 중복된다.
따라서 Custom Hook으로 따로 분리해주었다.
page값이 url 마지막에 붙어(...&language=en-US&page=1) 있어서 params : { page : page }로 전달해주었다.
lodash uniqBy()로 id 값을 비교해서 중복을 방지해주었다.
[ useInfiniteScroll.js ]
import { useEffect, useState } from 'react';
const useInfiniteScroll = () => {
const [page, setPage] = useState(1);
const handleScroll = () => {
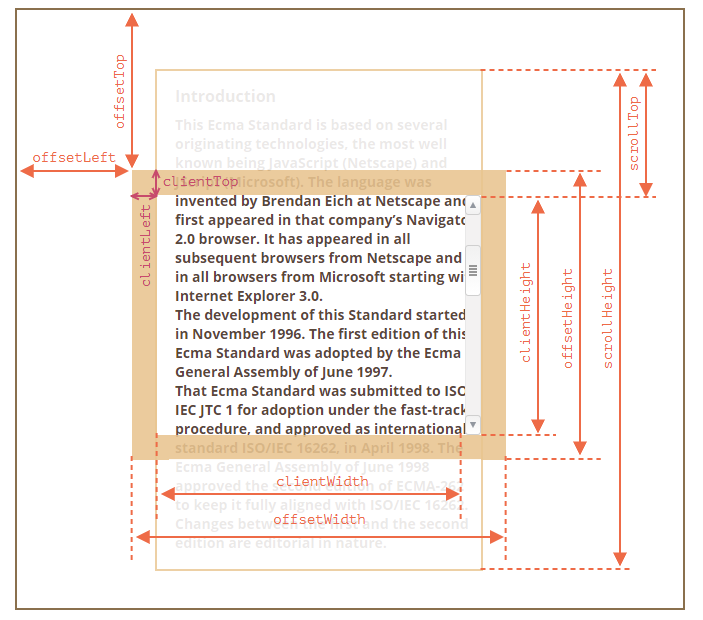
const scrollHeight = document.documentElement.scrollHeight;
const scrollTop = document.documentElement.scrollTop;
const innerHeight = window.innerHeight;
if (scrollHeight <= scrollTop + innerHeight) {
setPage(page => page + 1);
}
return;
};
useEffect(() => {
window.addEventListener('scroll', handleScroll);
return () => {
window.removeEventListener('scroll', handleScroll);
};
}, []);
return page;
};
export default useInfiniteScroll;Infinite Scroll - 오류
innerHeight 값이 필요하였는데, clientHeight 으로 계산을 실수하여 스크롤중 여러 페이지를 불러오는 상황이 발생하였다.

계획
추천 프로그램에 슬라이더(Slider) 효과를 적용할 예정이다.
각 페이지 [ 홈 / Tv / 영화 ] 배치와 CSS를 수정할 예정이다.
코드
https://github.com/ssc9811/scflix-hook
GitHub - ssc9811/scflix-hook: TMDB API를 활용하여 Netflix를 클론한 나만의 Scflix
TMDB API를 활용하여 Netflix를 클론한 나만의 Scflix. Contribute to ssc9811/scflix-hook development by creating an account on GitHub.
github.com
반응형
