
1. Flexbox
배열하고자 하는 <tag>의 부모 <tag>에 display: flex; 명령어를 통해 flex 형태로 변경을 해주어야 한다.
여기서 중요한 점은 부모를 flex 한 container로 만들어 주는것이다.
container 안에서 자식 <tag>를 우리 입맛대로 변경할 수 있다.

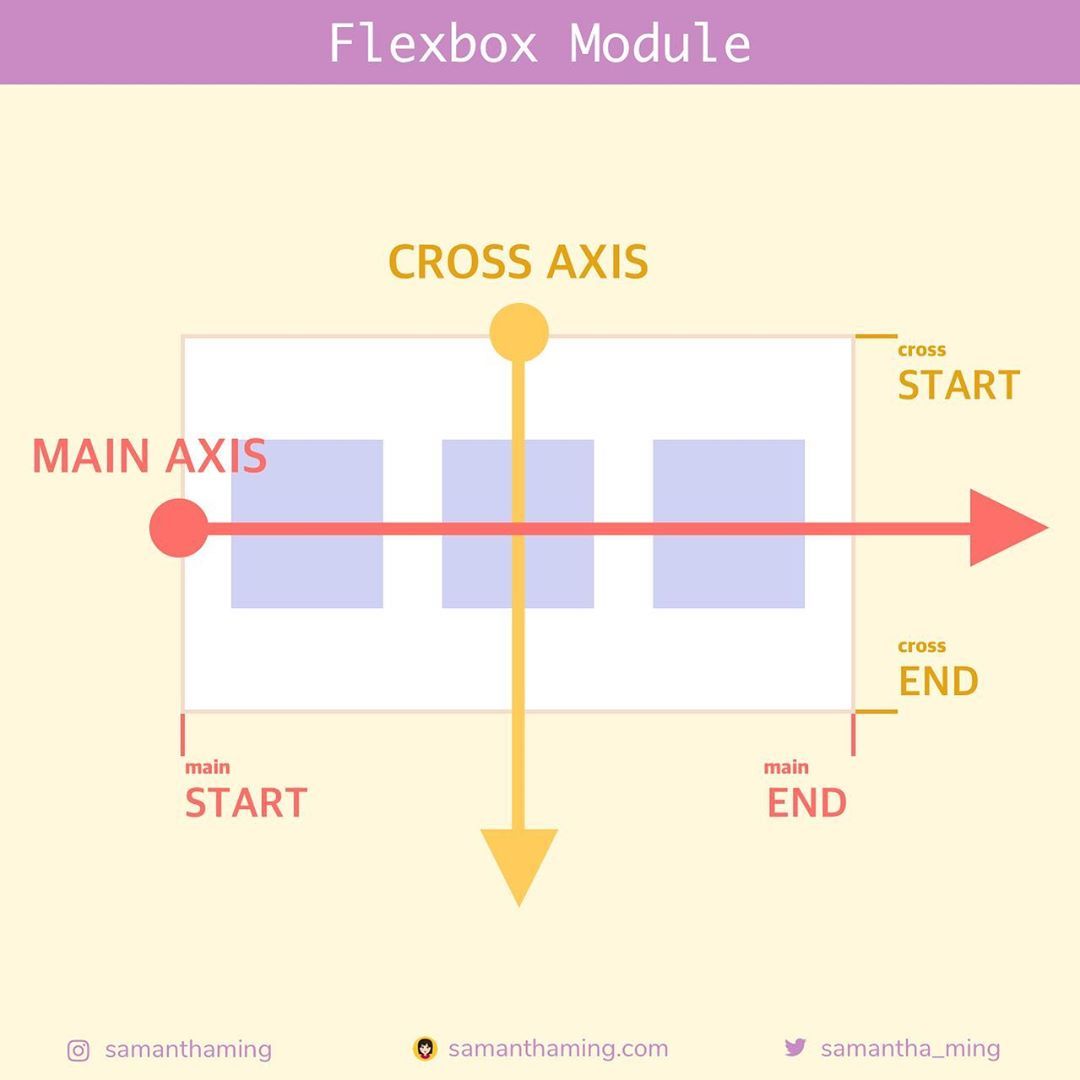
main axis(주축)
→ justify-content : ~~; 주축 기준으로 정렬을 해준다.
cross axis(교차축)
→ align-items : ~~; 교차축 기준으로 정렬을 해준다.
<장점>
위치를 알아서 계산해준다.
사용자 화면 크기에 따라 맞춤 형태로 보여준다(반응형)
2. Position (default = static)
2.1 Fixed

- Box를 계속 같은자리에 유지시켜준다.
- position: fixed → Layer를 무시하고 가장 위 층에 보인다.
- 상단 메뉴바 등으로 사용된다.
2.2 Relative

- element가 '처음 생성된 위치'를 기준으로 위치를 수정할 수 있다.
- top, bottom, left, right로 수정 가능
- 위치를 수정할 때 사용된다.
2.3 Absolute

- 어디를 기준(relative)으로 할지 위치를 정할 수 있다. (default = body)
- top, bottom, left, right로 수정 가능
- postion: relative; 가 적용된 박스가 있을 때, box를 기준으로 위치를 결정하게 된다.
3. 느낀 점
Flexbox의 기능은 개발자분들에게 엄청난 편리성을 주고 있다고 생각이 된다.
사용자의 화면 크기에 따라 맞춰주고, element 마다 동일한 비율로 위치를 지정까지 할 수 있다.
처음부터 이 기술을 알았더라면, 지금 보다 놀라움은 덜 했을 것 같다.
작년에 나는 grid와 <center> tag로 끼워 맞추 배열을 했었는데, Flex를 이해하고 있었더라면
좀 더 쉽고 보기 좋은 페이지를 만들 수 있었을 것 같다.