
카카오톡과 비슷한 사진을 가지고 HTML과 CSS를 통해 똑같이 만들어보는 수업이다.
이론 수업은 끝났고, 실제 코딩에 들어가는데 코드 관련 내용보다는 얻어갈 수 있는 내용 위주로 기록할 예정이다.
1. BEM(Block Element Modifier)

CSS 개발 방법론 중에 하나이다.
id 명에는 사용하지 않고, class 명에 사용한다.
Block - Element - Modifier 순으로 Class Name을 작성한다.
각각을 Block__Element--modifier( __ / -- )으로 구분한다.
1. Block
- 재사용 가능한 기능적으로 독립적인 페이지 컴포넌트
(A functionally independent page component that can be reused)라고 불린다.
- 다른 곳에 재사용할 수 있는 구조적인 덩어리이다.

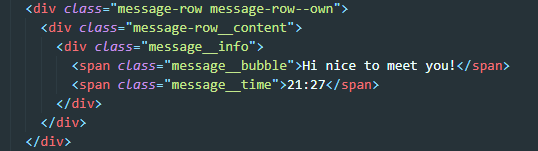
위 코드에서 message-row가 block 위치에 있는 내용이다.
장점 : 재사용이 용의 하여 코드를 줄일 수 있고, 추가적인 내용이 필요할 때 CSS를 통해 빠르게 만들 수 있다.
2. Element
- Element는 Block을 구성하는 단위이다.
- Block에 의존적이다.
- Block에 속하여 의미를 가지기 때문에 다른 곳에서 재사용이 어렵다.

위 코드에서 message-row__content, __info, __bubble __time 부분이 Element가 추가된 부분이다.
__를 통해 연결시켜 주었고, 무엇을 의미하는지 알 수 있는 단어로 표기하였다.
장점 : 시각적으로 보기 쉽다. 코드의 부모가 누구인지 알기 편하다.
3. Modifier
Block or Element의 속성을 나타낸다.
특정 요소의 Style을 수정할 필요가 있을 때 사용한다.

위 코드에서 message-row--own에서 --own 부분이 Modifier가 추가된 부분이다.
--를 통해 연결시켜 주었고, 간단하게 어떤 역할을 하는지 알 수 있다.
장점 : Block--Element이 어떤 역할인지, 어떤 스타일인지 대략적으로 알 수 있다.
2. 느낀 점
코드 방법론은 나를 위해서도 남을 위해서도 꼭 필요한 내용인 것 같다.
내가 알고 있던 비슷한 내용으로는 Python : snake case / Java : camel case
일관된 방법을 사용하여 후에 내가 헷갈릴 수 도 있는 상황을 방지하고, 이미 정해져 있는 규칙을 따르면서 다른 사람도 내 코드를 좀 더 쉽게 읽을 수 있을 것이라고 생각한다. 코드 작성에 습관이 생기기 전에 이런 내용을 알게 되어 다행이라 생각하고, 클론 코딩을 하면서 모방은 창조의 어머니라는 말이 왜 나왔는지 몸으로 느끼고 있다. 니콜라스 님이 코드를 작성하고, 작성 전에 생각하시는 내용을 보면서, 최대한 따라 해 보려고 노력 중이다.
3. 참고자료
[CSS 방법론] BEM 방식
오늘은 CSS 방법론을 다뤄보겠습니다 ;-) 말이 거창하긴 한데 쉽게 풀어쓰면 'CSS 클래스네임을 어떻게 지으면 좋을지' 고민해보는 거죠. 방법론에는 여러 가지가 있는데, 최근 BEM을 실무에 도입하
nykim.work
https://www.tistory.com/webclub.tistory.com/263
BEM(Block Element Modifier) 방법론
BEM 방법론 대개 우리는 우리가 작성하는 코드가 읽기 쉬웠으면 합니다. 그렇게 되면 더 빨리 그리고 더 효율적으로 일을 하는데 도움이 되고, 다른 개발자가 합류한다 하더라도 명확성과 일관성
webclub.tistory.com
지식을 공유해주시는 선배님들 덕분에 오늘도 쉽고 알차게 배울 수 있었습니다. 감사합니다.