반응형
추가
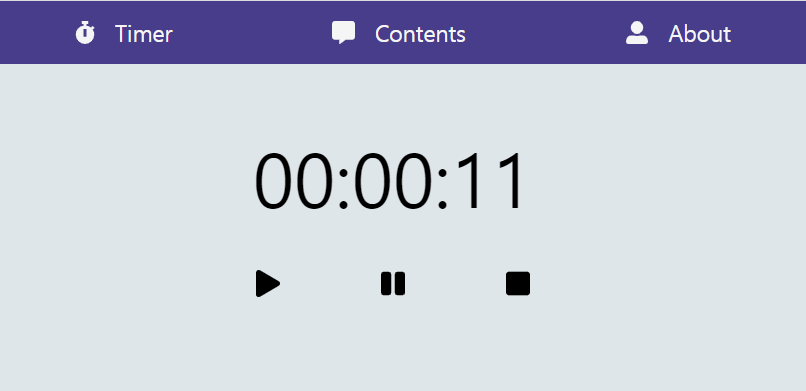
상단에 NavBar를 만들었고, Router를 통해 경로 지정을 해주었다.

변경
타이머 빈 공간에 0을 조건식으로 작성했었다.
<div className="timer">
{currentHours < 10 ? `0${currentHours}` : currentHours}:{
currentMinutes < 10 ? `0${currentMinutes}` : currentMinutes}:{
currentSeconds < 10 ? `0${currentSeconds}` : currentSeconds}
<div>
이러한 방식은 시간을 저장하게 되었을 때 중복이 되고, 불편할 것이라 생각하여 ES7의 padStart를 사용하였다.
setCurrentHours(String(hours).padStart(2, '0'))
setCurrentSeconds(String(seconds).padStart(2, '0'))
setCurrentMinutes(String(minutes).padStart(2, '0'))
// padStart(2,'0') 두 자리 숫자에서 빈 공간은 0으로 채운다 01 (앞)
// padEnd(2,'0') 두 자리 숫자에서 빈 공간은 0으로 채운다 10 (뒤)디렉토리(Directory)
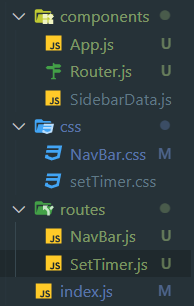
최대한 비슷한 종류들끼리 모으려고 노력중이다.

NavBar
타이머에 메뉴를 추가해주었다. 현재 예상으로는 Home(Timer), Contents, [About / Profile]등으로 생각 중이다.
만들다가 해보고 싶은 게 생기면 계속 추가할 예정이라 구상은 간단하게만 해놓은 상태이다.
Router
App.js에 Router를 바로 작성하기보다 App.js는 최종 컴포넌트들이 모여있는 것이 보기 좋을 것 같아서 Router.js를 따로 작성하였다.
[Router.js]
const AppRouter = () => {
return (
<BrowserRouter>
<NavBar />
<Switch>
<Route path="/">
<SetTimer />
</Route>
</Switch>
</BrowserRouter>
);
}
export default AppRouter;
[SidebarData.js]
//FontAwesomeIcon 사용
export const SidebarData = [
{
title: 'Timer',
path: '/',
icon: <FontAwesomeIcon icon={faStopwatch} />,
cName: 'nav-text'
},
{
title: 'Contents',
path: '/Contents',
icon: <FontAwesomeIcon icon={faCommentAlt} />,
cName: 'nav-text'
},
{
title: 'About',
path: '/About',
icon: <FontAwesomeIcon icon={faUserAlt} />,
cName: 'nav-text'
}
];정리
공부한 시간을 저장하고, 공유하는 기능을 구현하기 위해 이제 Server와 DataBase (back-end)가 필요하다.
최근에 AWS와 Firebase를 찾아보면서 Firebase를 사용해보기로 결정했다.
이유는 App에 특화되어 있어서 React Native를 통해 App으로 만들때에도 큰 문제는 없을것이라고 생각한다.
또한 공식 홈페이지 UI가 Firebase가 더 보기 편했다.
반응형
