반응형
서론
App을 반응형으로 만들던 중, 안드로이드 디바이스에서 지정한 글자 크기가 애플리케이션에 적용되는 문제를 발견하였다.
이에 대한 처리는 나중에 생각해보기로 하고, 디바이스에서 설정한 폰트가 애플리케이션에 적용 되는 기능을 제한할 예정이다.
디바이스 설정
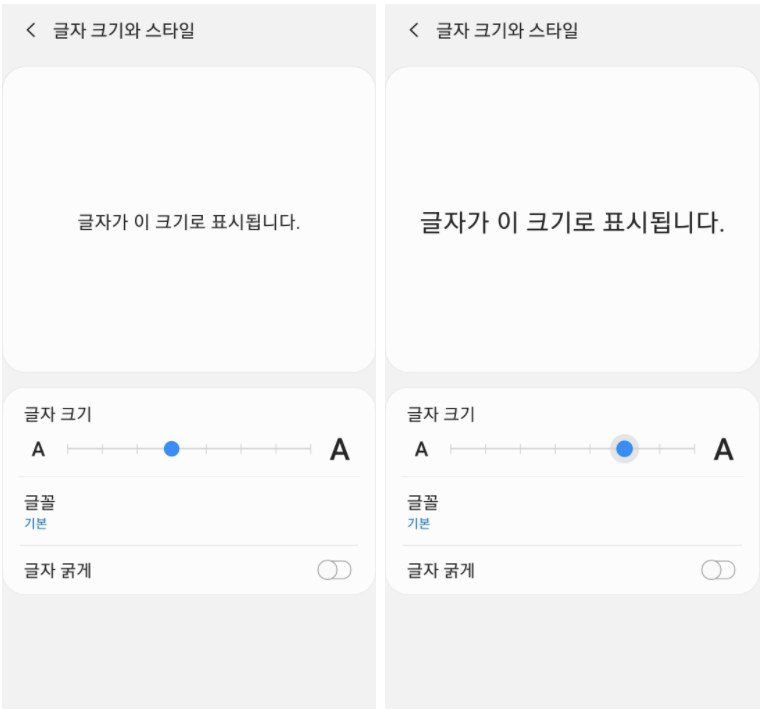
이 글에서 말하는 디바이스 설정 부분이란
[ 설정 → 디스플레이 → 글자 크기와 스타일 ] 부분에 해당한다.



제한하는 방법
Text 컴포넌트의 allowFontScaling을 false로 강제 지정하면 가능하다.
프로젝트의 최상단인 App.js에 Text의 기본 속성을 정의해 준다.
styled-components에도 동일하게 적용된다.
import { Text, TextInput } from 'react-native';
// Text 적용
Text.defaultProps = Text.defaultProps || {};
Text.defaultProps.allowFontScaling = false;
// TextInput 적용
TextInput.defaultProps = TextInput.defaultProps || {};
TextInput.defaultProps.allowFontScaling = false;Text · React Native
A React component for displaying text.
reactnative.dev
참고 자료
https://webruden.tistory.com/315
[리액트 네이티브(React Native, RN)] 기기 글자 크기 조정 제한하는 방법
의존성 버전 (dependencies version) "expo": "~36.0.0", "react": "~16.9.0", "react-dom": "~16.9.0", "react-native": "https://github.com/expo/react-native/archive/sdk-36.0.0.tar.gz", 리액트 네이티브 앱..
webruden.tistory.com
반응형
