반응형
결과
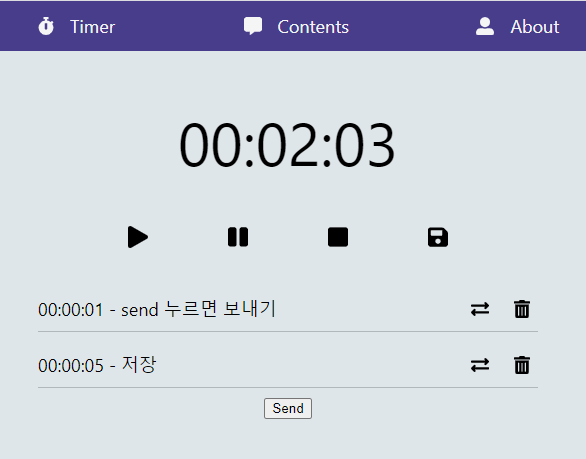
[ Timer 화면 ]

아래에 Send 버튼을 누르면 saveTime(00:00:01)과 text (send 누르면 보내기)가 DB에 저장된다.
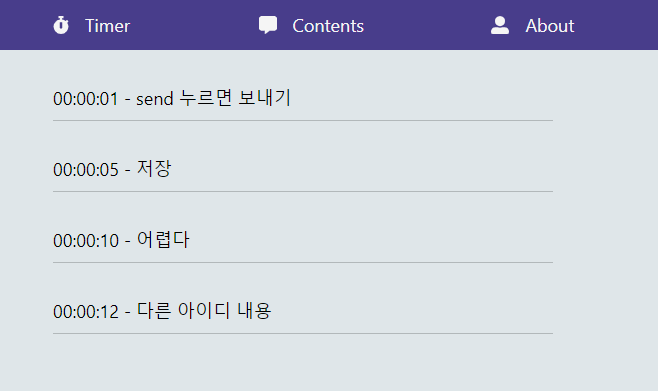
[ Contents 화면 ]

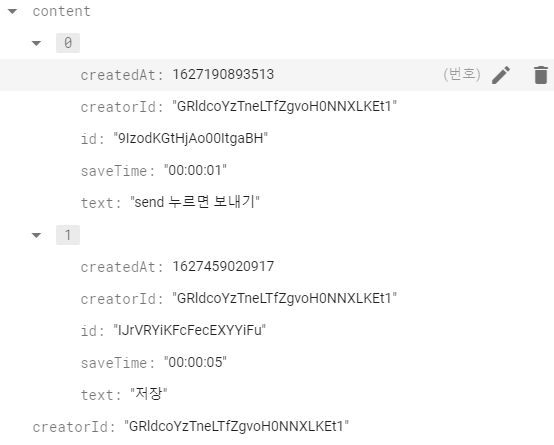
[DB 저장 화면]

묶음의 전체 id값인 creatorId는 Contents에서 내가 올린 글을 삭제할때 쓸 용도이다.
DB에 저장된 saveTime과 text값을 Contents 페이지에 불러와서 출력해주면 된다.
오류
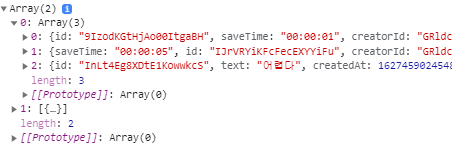
[ DB에서 불러온 data의 구조 ]

DB에서 불러온 내용이 아래와 같이 array 안에 object안에 array안에 object의 구조이기 때문에
Object의 key값으로 불러올 수 없는 문제가 있었다.
-> array의 [0] 배열값을 주면 불러올 수는 있었지만, 글이 여러 개일 때 처리 문제를 생각해서 다른 방법을 찾았다.
const arr = [{ content: [{ 'number': 1 }, { 'number': 2 }, { 'number': 3 }] }];
console.log(arr) //[ { content: [ [Object], [Object], [Object] ] } ]flat()
map()과 flat()를 사용하면 아래와 같이 배열 하나를 벗길 수 있다.
flat(3) -> 3이면 3번째 배열까지 벗겨준다.
const arr = [{ content: [{ 'number': 1 }, { 'number': 2 }, { 'number': 3 }] }];
const arrMap = arr.map(x => x.content)
const arrFlat = arrMap.flat()
console.log(arrFlat) //[ { number: 1 }, { number: 2 }, { number: 3 } ]flat()를 사용하여 DB에 있는 값을 Contents로 불러올 수 있었다.
느낀 점
계속 막혀있던 부분이였는데 해결하고 믿기지가 않았다.
하나를 해결하면 다른쪽에서 문제가 생긴다. 처음부터 잘 구상하고 코드를 작성해야겠다.
반응형
