반응형
서론
React 파일은 'create-react-app'을 통해 만들었다.
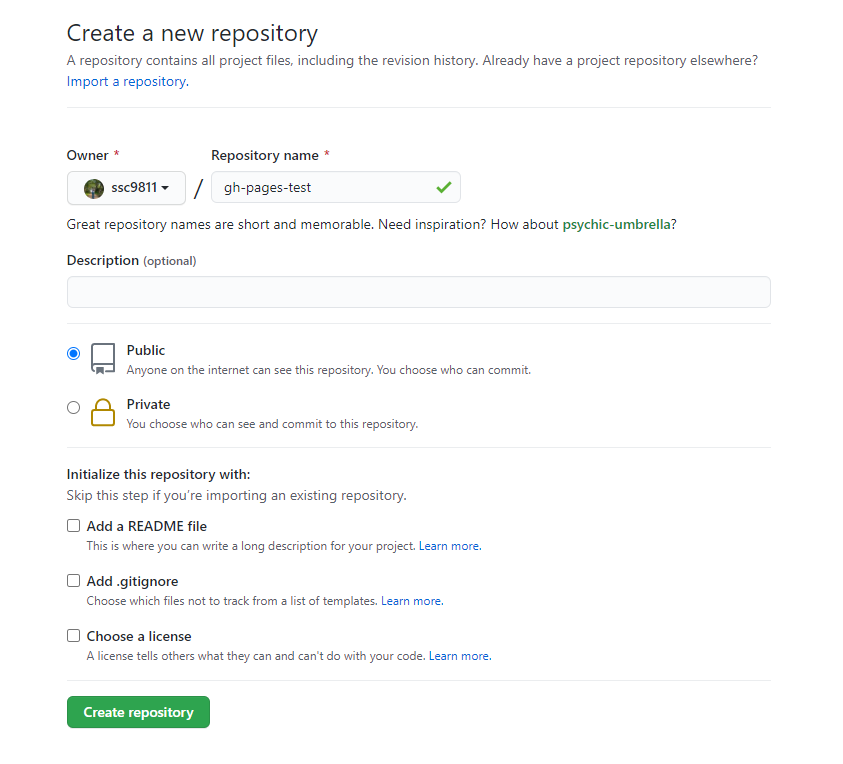
GitHub Repository 생성
테스트를 위해 gh-pages-test 명으로 repository를 만들었다.

로컬 저장소와 연결
default 브런치명이 main으로 변경되었지만, create-react-app을 통해 설치하면 브런치명이 master로 나온다.
아래 명령어를 터미널에 입력하여 로컬 저장소와 원격 저장소를 연결한다.
git init
git remote add origin [repository 주소]gh-pages 설치하기
gh-pages를 이용하기 위해서는 패키지를 설치해야 한다.
npm install gh-pagespackage.json에 주소 추가
패키지 설치가 완료되면 package.json에 "hompage" 주소를 추가해야 한다.
맨 마지막에 추가를 해주었다.
...
},
"homepage": "https://ssc9811.github.io/gh-pages-test"
}"homepage": "https://[사용자 이름].github.io/[저장소 이름]"packge.json에 script 부분 수정
packge.json에 script 부분에 predeploy, deploy를 추가해야 한다.
predeploy, deploy 이름은 {deploy} 이름과 pre{deploy} 같게 해서 변경해도 무방하다.
ex) predetip, detip으로 해도 무방하다.
"scripts":{
...
"deploy": "gh-pages -d build",
"predeploy": "npm run build"
}터미널창에 명령어 입력하면 끝
터미널창에 npm run deploy 혹은 새로 지은 이름으로 입력하면 된다.
npm run deploy
ex)
npm run detip배포 완료
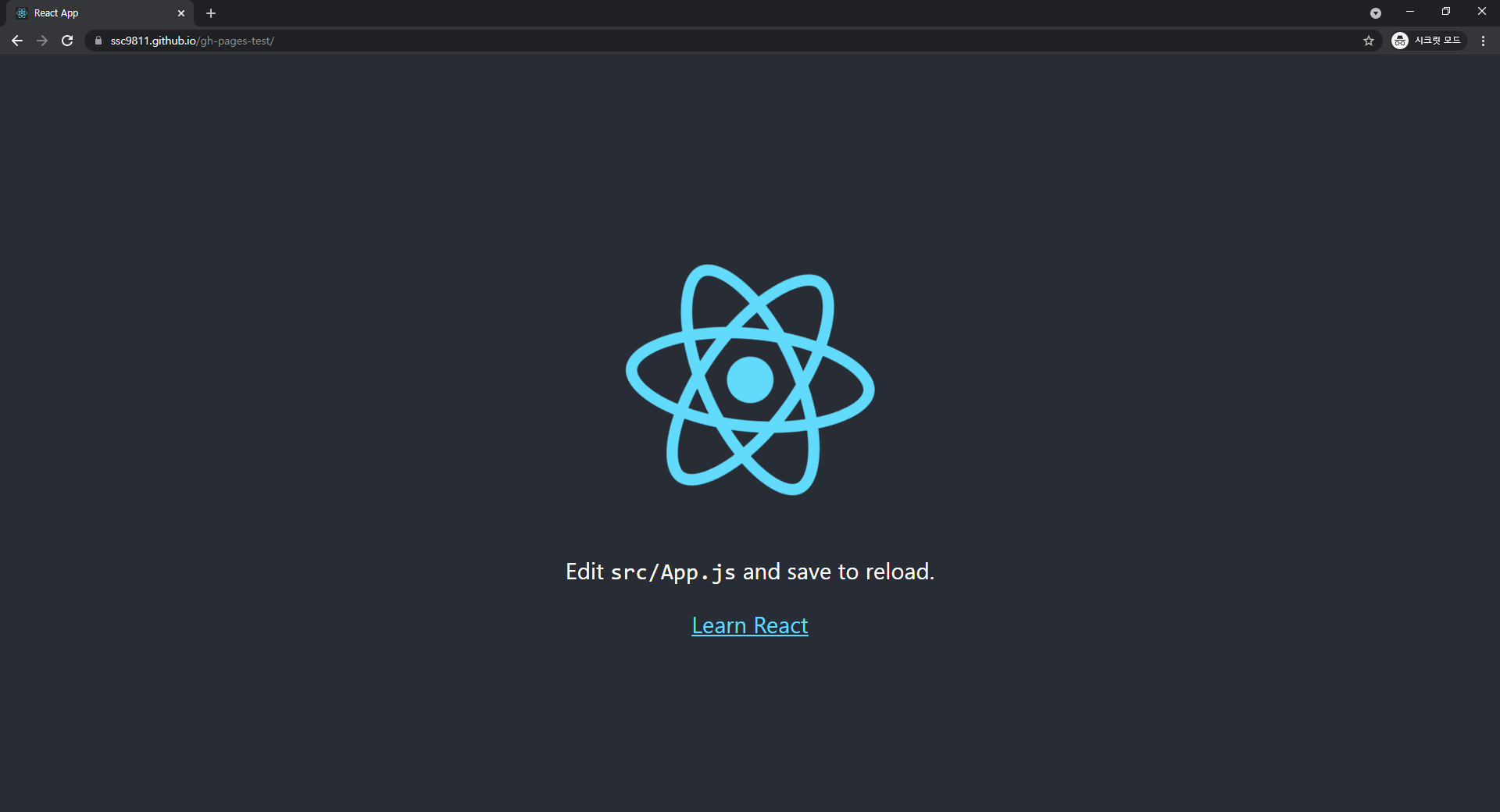
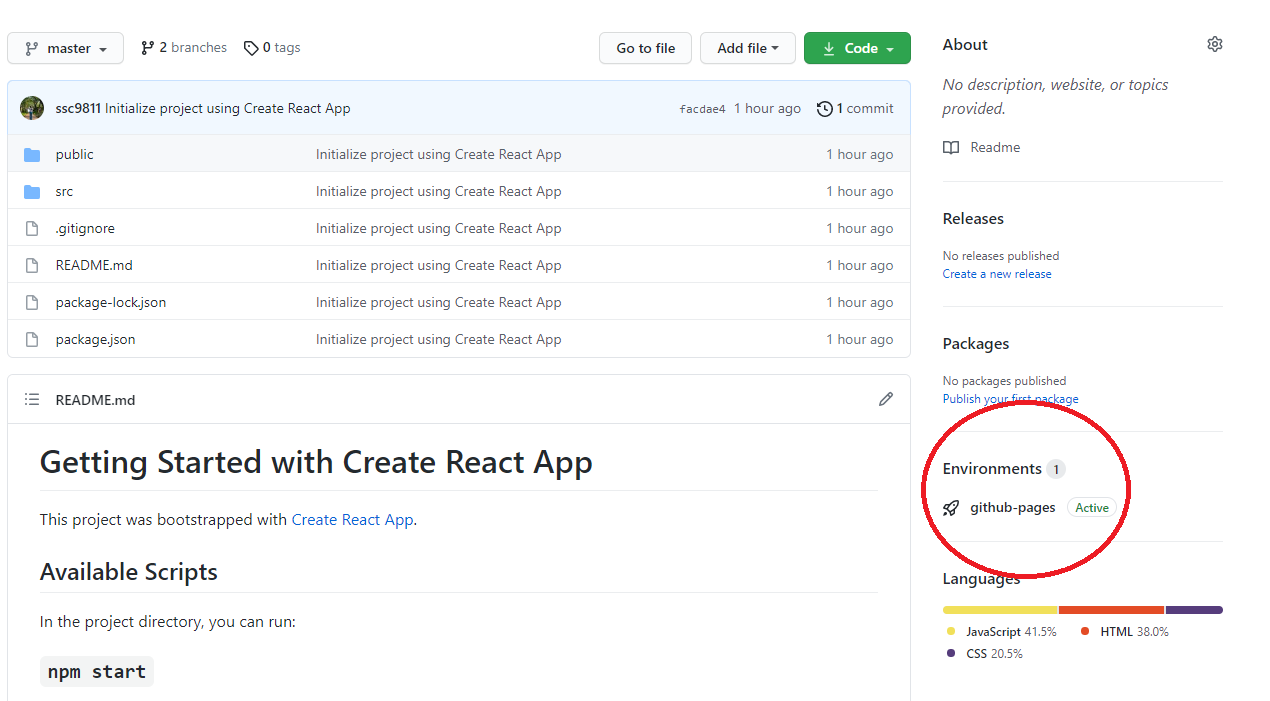
gh-pages를 통해 배포가 완료되었다.
repository 우측에서 확인 가능하다.
또는, Settings → Pages에서 확인 가능하다.


참고자료
https://www.npmjs.com/package/gh-pages
gh-pages
Publish to a gh-pages branch on GitHub (or any other branch on any other remote)
www.npmjs.com
https://velog.io/@byjihye/react-github-pages
[React] 프로젝트 GitHub Pages 배포하기
React 프로젝트 GitHub Pages로 배포하기 (create-react-app)
velog.io
반응형
