반응형
결과

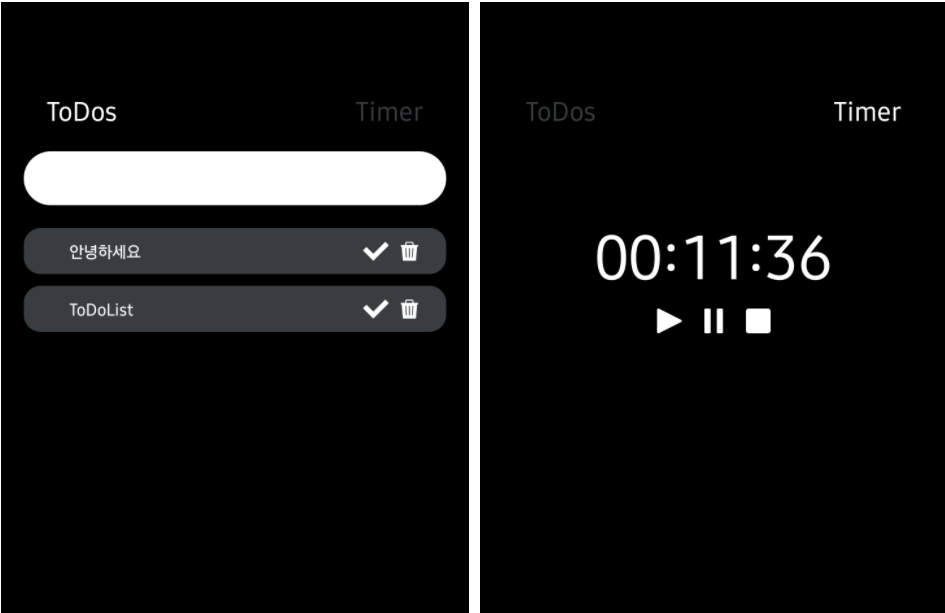
간단하게 ToDoList와 Timer 기능을 만들었다.
타이머의 시작, 멈춤 정지 기능을 구현했다.
이미지는 https://icons.expo.fyi/ 위 사이트에서 가져왔다.
ToDos
expo의 API 중 AsyncStorage를 사용하여 저장하고 있다.
완료 버튼과 삭제 버튼을 만들어 놓았는데, 삭제는 가능하나 완료 상태는 아직 구현하지 못하였다.
const addToDo = () => {
if (text === '') {
return;
}
const newToDos = { ...toDos, [Date.now()]: { text, inToDos } };
setToDos(newToDos);
saveToDos(newToDos);
setText('');
};
const deleteToDo = async key => {
const newToDos = { ...toDos };
delete newToDos[key];
setToDos(newToDos);
await saveToDos(newToDos);
};
const saveToDos = async newToDos => {
try {
await AsyncStorage.setItem(STORAGE_KEY, JSON.stringify(newToDos));
} catch (e) {
Alert.alert(e);
}
};
const loadToDos = async () => {
try {
const s = await AsyncStorage.getItem(STORAGE_KEY);
setToDos(JSON.parse(s));
} catch (e) {
Alert.alert(e);
}
};
ToDos - 오류
완료 버튼을 누르면 모든 스타일이 변경된다.
이유) 각각의 List가 map()을 통해 묶여있기 때문이라고 생각한다.
[ 해결 방법 생각 ]
1. Date.now()를 통해 key값을 저장하고 있는데, key값을 비교해서 같은 값을 변경해주면 될 것이라 생각한다.
2. map을 통해 배열을 반복해보는것이 아닌, .JSON 파일을 만들어서 데이터를 따로 보관해주면 될 것 같다.
3. AsyncStorage에 key값 하나에 Object 형식으로 저장 중인데, key 하나에 Object 하나로 연결해주면 될 것 같다.
Timer
setTimer 함수를 만들어서 count가 증가함에 따라 시간이 바뀌도록 만들었다.
let count = 0;
//...
const setTimer = () => {
const checkMinutes = Math.floor(count / 60);
const seconds = String(count % 60).padStart(2, '0');
const minutes = String(checkMinutes % 60).padStart(2, '0');
const hours = String(Math.floor(count / 3600)).padStart(2, '0');
setCurrentHours(hours);
setCurrentSeconds(seconds);
setCurrentMinutes(minutes);
};
const startTimer = () => {
setCheckStart(false);
checkStart &&
(cron = setInterval(() => {
count = count + 1;
setTimer();
}, 1));
};
Timer - 오류
저장 기능을 어떻게 구현할지 고민중이다.
→ 모달창으로 생각중이다.
시작 버튼을 중복으로 누르면 타이머가 여러번 실행된다.
이유) setInterval() 함수가 여러번 실행되기 때문.
해결) checkStart라는 state 변수를 만들어서 true / false로 확인 후 실행중일때 재 실행이 안되도록 하였다.
계획
오류들을 최대한 수정할 계획이다.
Timer의 시간 저장 기능과 Title 설정 기능을 구현할 예정이다.
ToDoList의 내용을 불러와서 Timer 시간과 함께 저장이 가능하도록 할 예정이다.
반응형
