CSR (Client Side Rendering) vs SSR (Server Side Rendering)
랜더링(Rendering - 화면에 데이터를 뿌려주는 행위)을 하는 주최에 따라 구분된다.
CSR (Client Side Rendering)
클라이언트에서 렌더링이 일어남

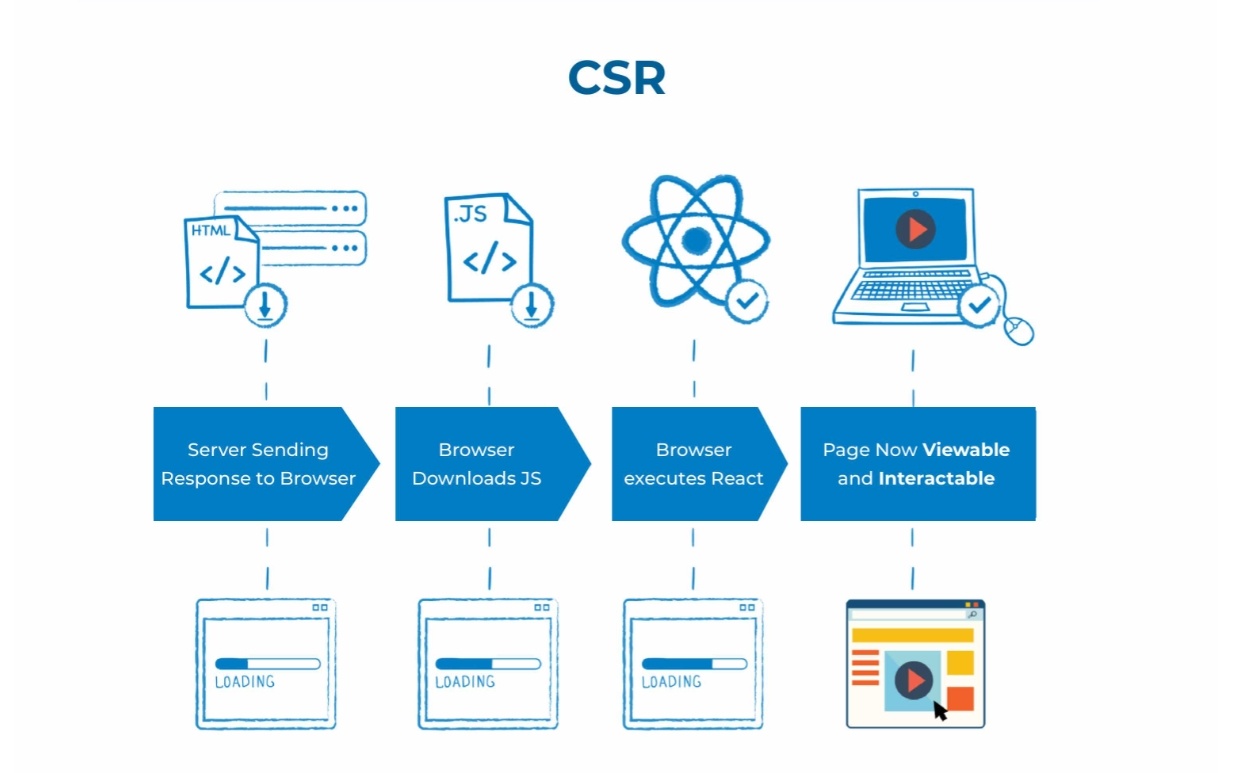
CSR 동작
1. 유저(Client)가 서버(Server)에 요청을 보냄
2. HTML 파일과 JS를 서버에서 전송
3. 브라우저에서 HTML 파일과 JS 다운
4. 브라우저에서 프레임워크 실행 (TTV / TTI)
- TTV (Time To View- 사용자가 볼 수 있음)
- TTI (Time To Interact - 사용자가 클릭 등의 인터렉션 가능)
CSR 장점
1. 컴포넌트 정의 및 재사용에 용이
2. Blinking (깜빡임) 현상이 없음
3. 필요한 데이터만 요청하기 때문에 서버 과부하 문제 감소
CSR 단점
1. 첫 페이지를 보기에 오래걸림
2. 좋지 않은 SEO (Search Engine Optimization)
SSR (Server Side Rendering)
서버에서 렌더링이 일어남

SSR 동작
1. 유저(Client)가 서버(Server)에 요청을 보냄
2. 서버에서 HTML 파일 전송 (TTV)
3. 브라우저에서 JS를 다운
4. 브라우저에서 프레임워크 실행 (TTI)
- TTV (Time To View- 사용자가 볼 수 있음)
- TTI (Time To Interact - 사용자가 클릭 등의 인터렉션 가능)
SSR 장점
1. 첫 페이지 로딩이 빠름
2. 효율적인 SEO
SSR 단점
1. 서버 과부하의 문제
2. Blinking (깜빡임) 현상
3. TTV 후 TTI 동작으로 화면이 먼저 보인다. JS를 받지 못한 상태에서 인터렉트(Interact) 발생 시 반응이 없을 수 있음
SPA (Single Page Aplication)
한 개의 페이지로 구성된 어플리케이션
서버에서 필요한 데이터를 받아와 부분적으로 업데이트
이러한 특성으로 CSR (Client Side Rendering) 방식을 사용
SPA를 활용한 사이트 모음
https://www.awwwards.com/websites/single-page/
Best Single Page Websites | Web Design Inspiration
A single page website is one that fits on a single page. Single page websites are fully loaded in the initial page load or page zones are replaced with new page fragments loaded from server on demand, making the experience more continuous and fluid for the
www.awwwards.com
MPA (Multi Page Application)
여러 개의 페이지들로 구성된 어플리케이션
새로운 페이지 요청 시 정적 리소스를 받아서 전체 페이지를 랜더링
이러한 특성으로 SSR (Server Side Rendering) 방식을 사용
참고 자료
The Benefits of Server Side Rendering Over Client Side Rendering
Most of our pages on walmart.com are using server side rendering (henceforth SSR) with only a few unique exceptions.
medium.com
https://velog.io/@leo-xee/CSRSSR-SPAMPA-SSG-PWA%EB%9E%80
CSR/SSR, SPA/MPA, SSG, PWA란?
웹 개발자라면 제대로 이해하고 있어야 할 용어인 CSR/SSR, SPA/MPA, SSG, PWA, TTV, TTI에 대해서 정리해본다.
velog.io
https://velog.io/@azurestefan/ssr
SPA CSR SSR SSG TTI TTV
드림코딩by엘리님의 서버사이드 렌더링 영상 https://www.youtube.com/watch?v=iZ9csAfU5Os&t=25s을 정리해보았습니다. 옛날에는 Static Sites가 주로 활용 되었습니다: Static Sites란 서버에 이미 잘만들어진 html
velog.io
