반응형
Flex란?
Flex(플렉스)는 Flexible box, Flexbox라고 불린다.
Flex는 레이아웃 배치 전용 기능으로 고안되었다.
Flex가 나오기 전 사용하던 float, inline-block 등을 이용한 기존 방식보다 훨씬 강력하고 편리한 기능이 많다.
Flex의 구조
부모 요소와 자식 요소로 구분된다.
부모 요소를 Flex Container(플렉스 컨테이너), 자식 요소를 Flex Item(플렉스 아이템)라고 부른다.
"부모(컨테이너)는 Flex의 영향을 받는 전체 공간을 의미하고, 설정된 속성에 따라 각각의 자식(아이템)들이 배치된다."
<div class="container"> <!-- 부모(컨테이너) -->
<div class="item">1</div> <!-- 자식(아이템) -->
<div class="item">2</div> <!-- 자식(아이템) -->
<div class="item">3</div> <!-- 자식(아이템) -->
<div class="item">4</div> <!-- 자식(아이템) -->
<div class="item">5</div> <!-- 자식(아이템) -->
</div>Flex의 속성
- 부모(컨테이너)에 적용하는 속성
- 자식(아이템)에 적용하는 속성
Flex 부모(컨테이너)에 적용하는 속성
flex 컨테이너 설정 display: flex
.container {
display: flex;
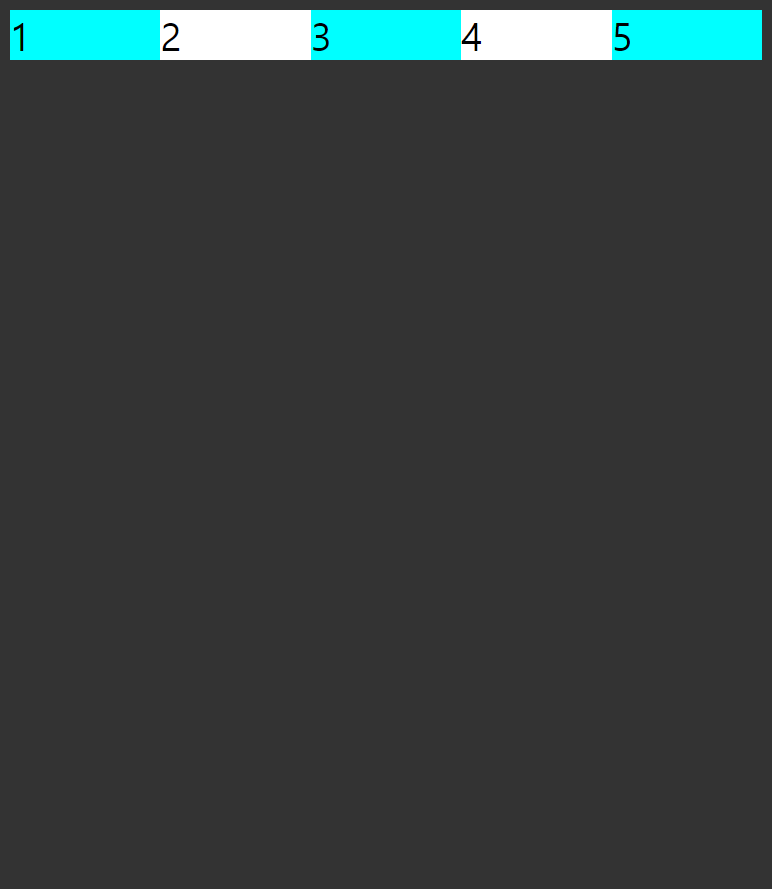
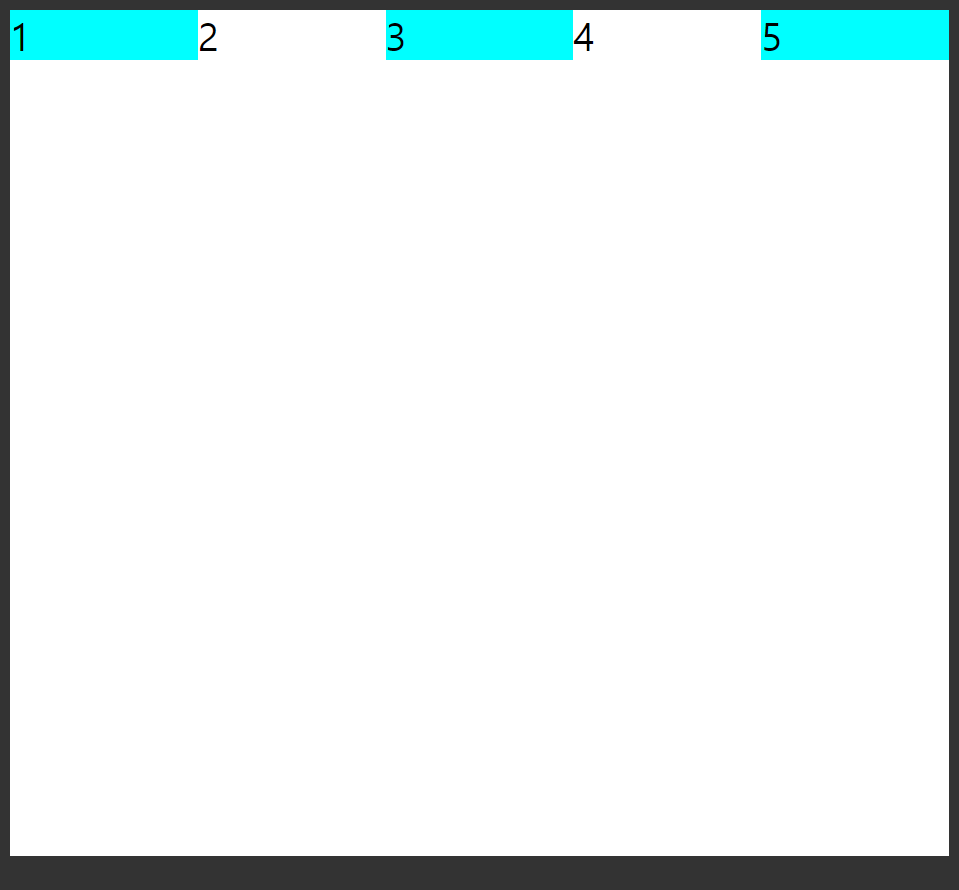
}컨테이너에 display:flex; 를 적용하면, 아이템들은 가로 방향으로 배치된다.
너비(width)는 자신이 가진 내용물의 width만큼 차지한다.
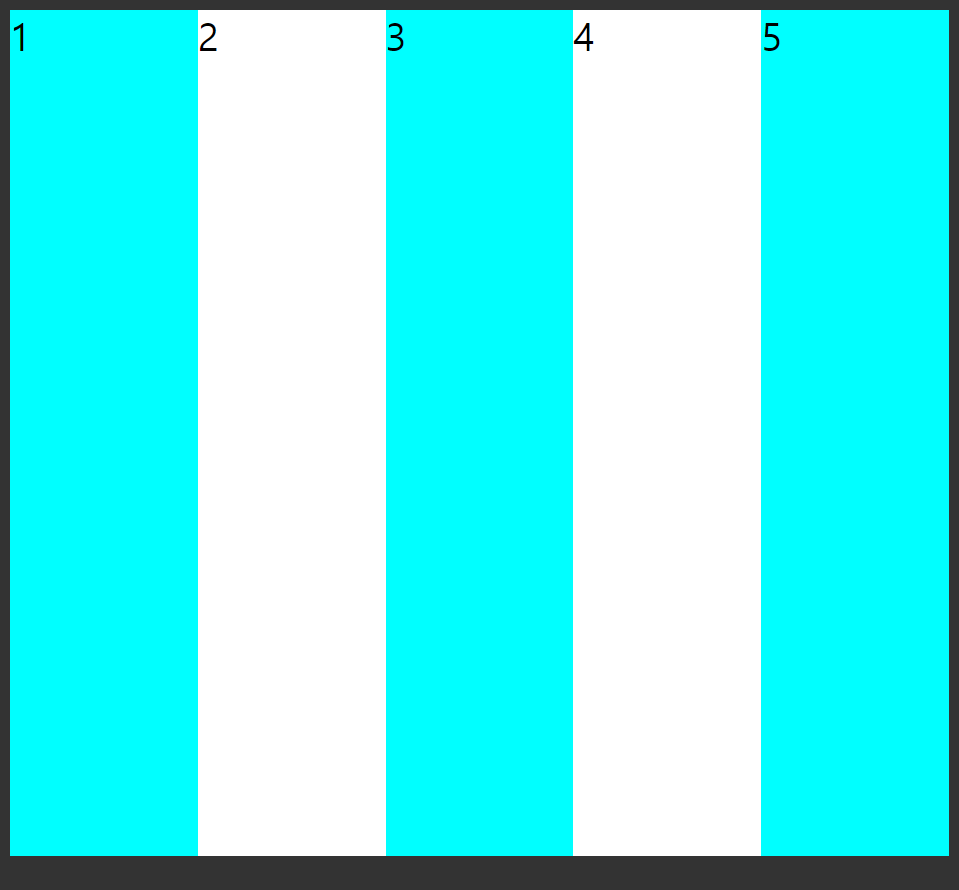
높이(height)는 컨테이너의 높이만큼 늘어난다.
배치 방향 설정 flex-direction
아이템들이 배치되는 축의 방향을 결정하는 속성
.container {
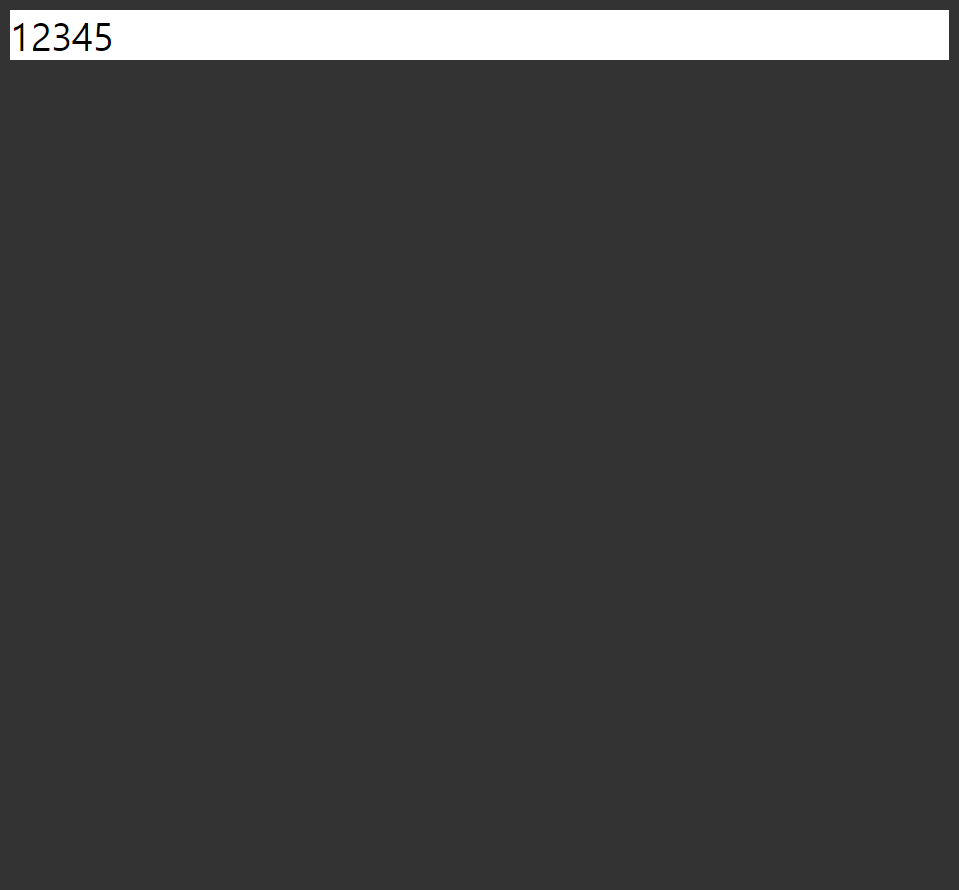
flex-direction: row; /* 행(가로) 방향으로 배치 [default] */
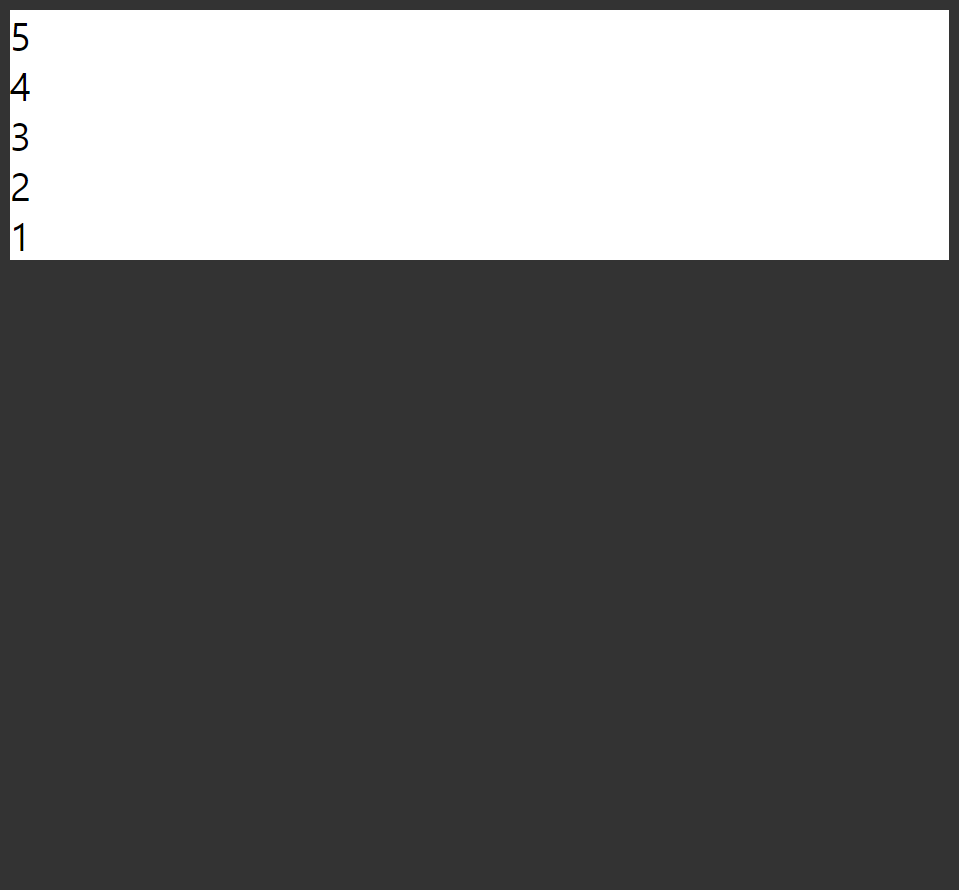
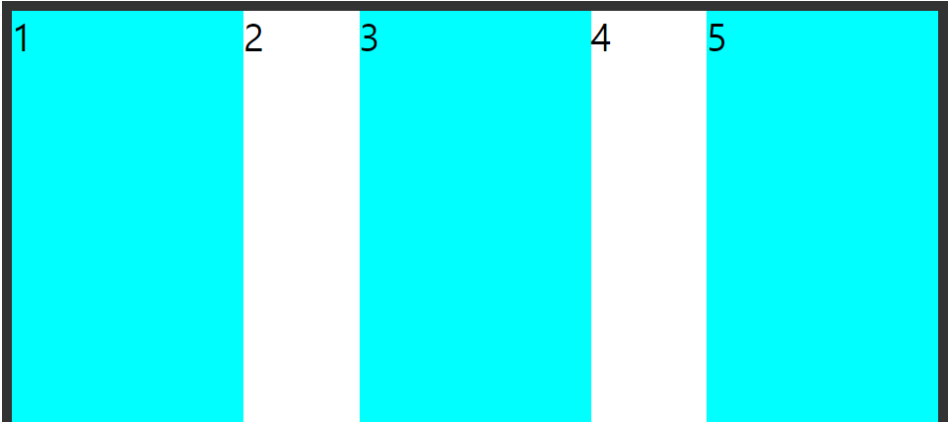
flex-direction: column; /* 열(세로) 방향으로 배치 */
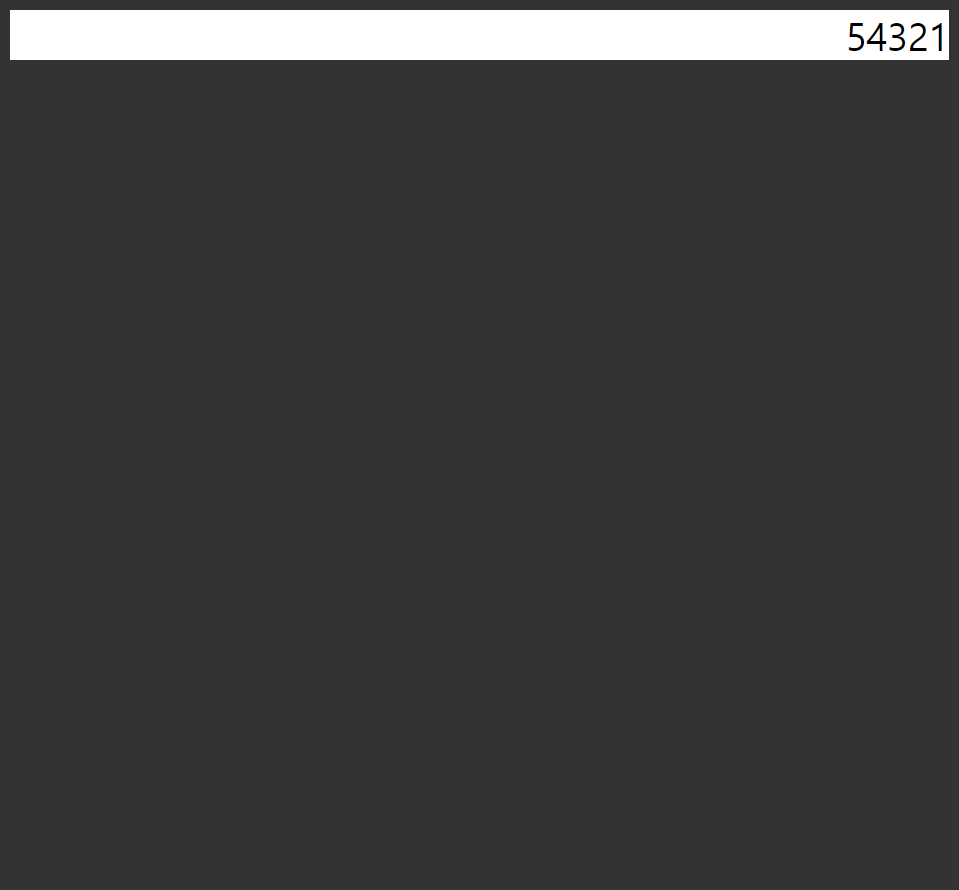
flex-direction: row-reverse; /* 역순으로 행(가로) 방향으로 배치 */
flex-direction: column-reverse; /* 역순으로 열(세로) 방향으로 배치 */
}



줄 넘김 처리 설정 flex-wrap
컨테이너가 더 이상 아이템을 한 줄에 담을 여유 공간이 없을 때,
아이템 줄 바꿈을 어떻게 할지 결정하는 속성
.container {
flex-wrap: nowrap; /* 줄 바꿈 X [default]*/
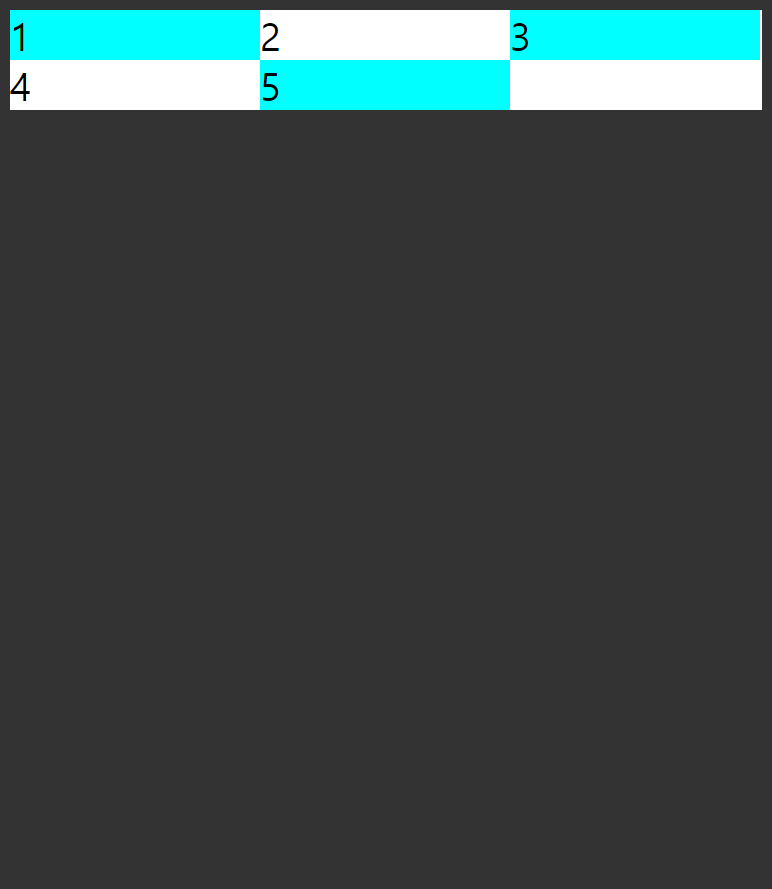
flex-wrap: wrap; /* 줄 바꿈 O*/
flex-wrap: wrap-reverse; /* 역순으로 줄 바꿈 O */
}


매인 축 방향 정렬 justify-content
메인 축 방향으로 아이템들을 정렬하는 속성
.container {
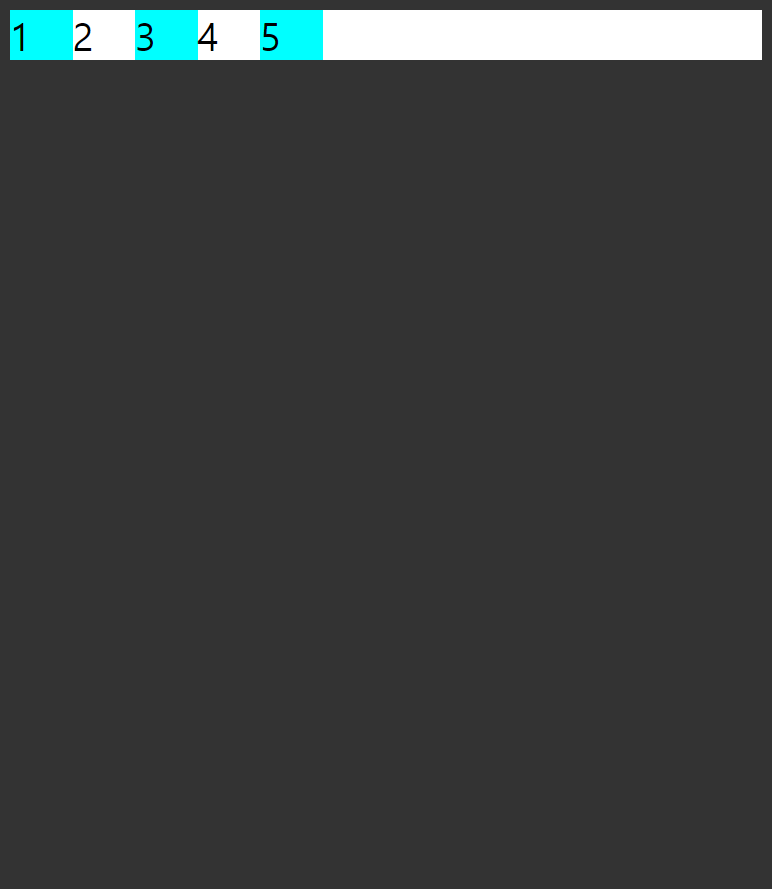
justify-content: flex-start; /* 아이템들을 시작지점으로 정렬 */
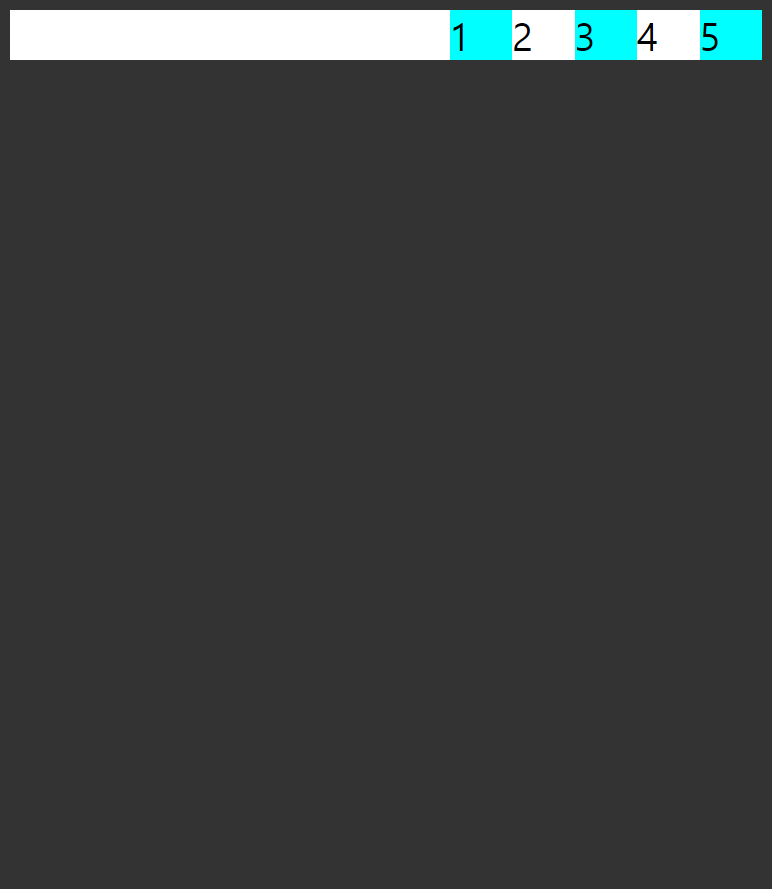
justify-content: flex-end; /* 아이템들을 끝점으로 정렬 */
justify-content: center; /* 아이템들을 가운데로 정렬 */
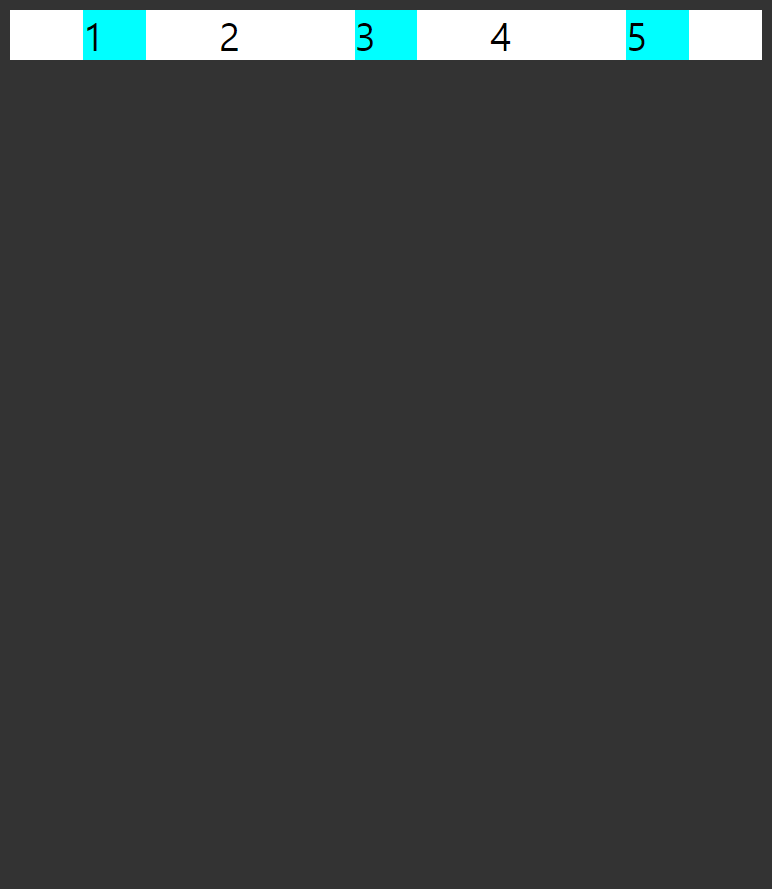
justify-content: space-between; /* 아이템들 사이(between)에 균일한 간격을 만듬 */
justify-content: space-around; /* 아이템들의 둘레(arround)에 균일한 간격을 만듬 */
justify-content: space-evenly; /* 아이템들의 사이와 양 끝에 균일한 간격을 만듬 */
}





수직 축 방향 정렬 align-items
수직 축 방향으로 아이템들을 정렬하는 속성
.container {
align-items: stretch; /* 아이템들이 수직축 방향으로 끝까지 늘어남 [default] */
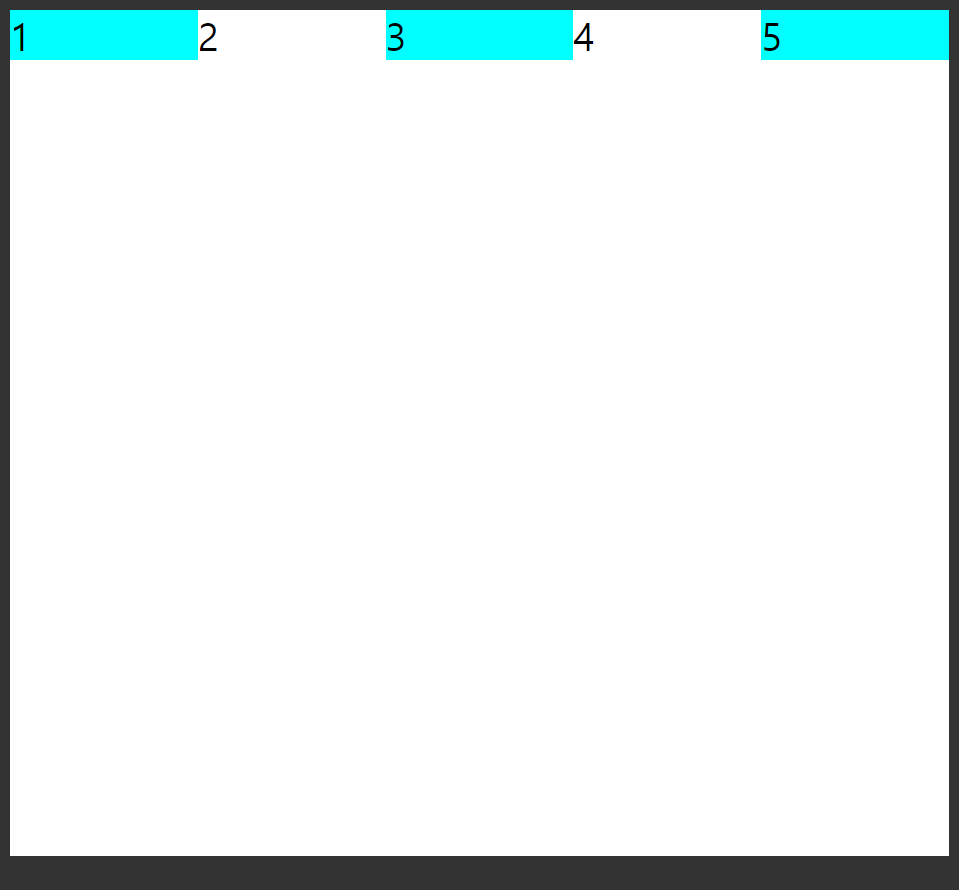
align-items: flex-start; /* 아이템들을 시작지점으로 정렬 */
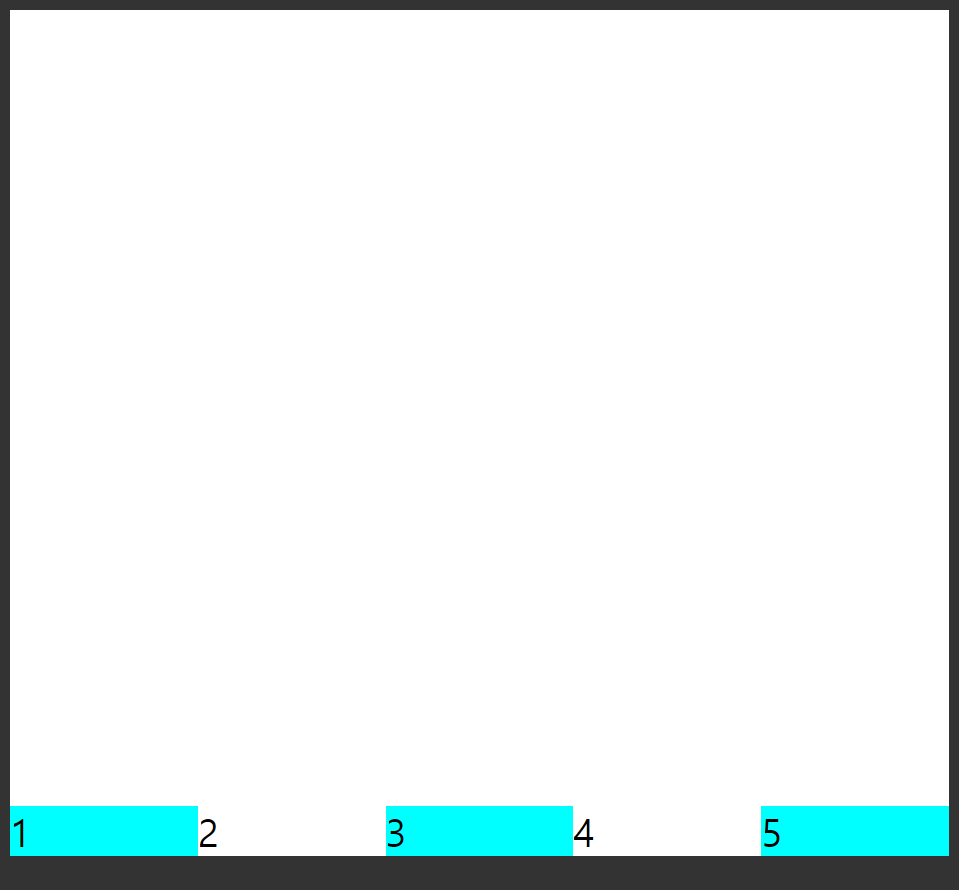
align-items: flex-end; /* 아이템들을 끝점으로 정렬 */
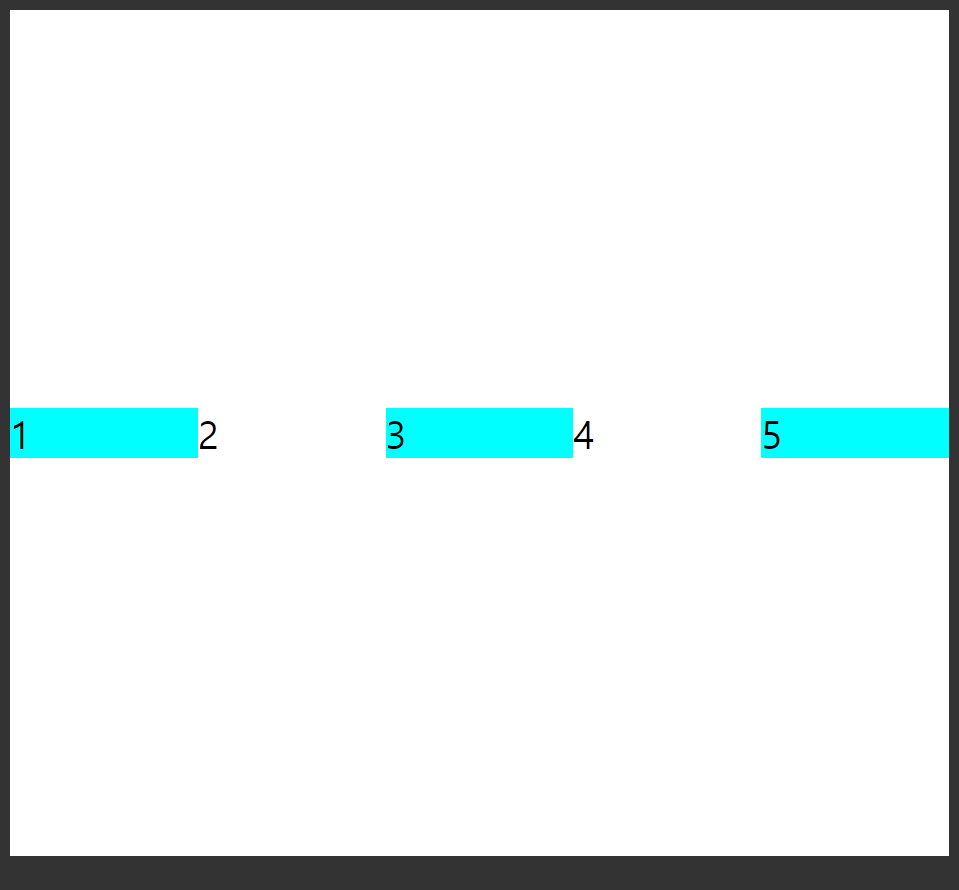
align-items: center; /* 아이템들을 가운데로 정렬 */
align-items: baseline; /* 아이템들을 텍스트 베이스라인 기준으로 정렬 */
}





Flex 자식(아이템)에 적용하는 속성
flex
flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 축약형 속성
.item {
flex: 1;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 0%; */
flex: 1 1 auto;
/* flex-grow: 1; flex-shrink: 1; flex-basis: auto; */
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
}
수직 축으로 아이템 정렬 align-self
해당 아이템의 수직 축 방향 정렬 속성, align-items의 아이템 적용 버전
.item {
align-self: auto; /* */
align-self: stretch; /* */
align-self: flex-start; /* */
align-self: flex-end; /* */
align-self: center; /* */
align-self: baseline; /* */
}
배치 순서 order
각 아이템들의 시각적 나열 순서를 결정하는 속성
.item:nth-child(1) {
order: 2;
}
.item:nth-child(2) {
order: 3;
}
.item:nth-child(3) {
order: 1;
}
참고 자료
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
반응형